In need of website templates? Look no further! This article explores the world of Html and Css website templates. Whether you’re a beginner looking to start a website or a professional in need of a fresh design, these templates provide a simple yet effective solution. With Systeme.io, you have access to an all-in-one platform that allows you to effortlessly run your online business. From email marketing and sales funnels to webinars and online course management, Systeme.io has got you covered. Plus, with its free plan and affordable pricing options, you can be confident that you’re getting the best value for your money. Say goodbye to complicated website building and hello to stunning templates that will make your online presence shine.
Understanding HTML and CSS Website Templates
Definition of HTML
HTML, or Hypertext Markup Language, is the standard language used for creating and structuring the content of web pages. It serves as the backbone of a website, providing the necessary structure and framework for displaying text, images, videos, and other media on the internet. HTML is not a programming language, but rather a markup language that uses tags to define the elements and their characteristics within a web page.
Role of HTML in Web Development
HTML plays a crucial role in web development as it is responsible for creating the structure and layout of a website. It determines the placement of text, headings, images, links, and other elements on a web page. HTML ensures that the content is organized and properly displayed in a browser, allowing users to navigate and interact with a website seamlessly.
Definition of CSS
CSS, or Cascading Style Sheets, is a stylesheet language used to describe the appearance and formatting of a document written in HTML. It provides web designers and developers with the ability to control the visual aspects of a website, such as font styles, colors, layouts, and backgrounds. CSS works in conjunction with HTML to enhance the presentation and aesthetic appeal of web pages.
Role of CSS in Web Development
CSS plays a vital role in web development by separating the content and design aspects of a website. It allows developers to apply consistent styles and formatting across multiple web pages, enhancing the overall user experience. With CSS, designers can customize fonts, colors, margins, padding, and other visual properties, ensuring a cohesive and visually appealing website.
What are HTML and CSS Website Templates
HTML and CSS website templates are pre-designed website layouts and styles that can be customized and used as a foundation for creating websites. These templates consist of pre-written HTML and CSS code that define the structure, formatting, and design of a website. They provide a starting point for developers and designers, saving time and effort in building a website from scratch.
Advantages of Using HTML and CSS Website Templates
Saving Time and Effort
One major advantage of using HTML and CSS website templates is the significant time and effort they save in web development. Instead of starting from scratch, developers can choose a template that closely matches their desired design and functionality. The pre-built code and layout of the template provide a solid foundation, reducing the time needed to write and structure the HTML and CSS code manually.

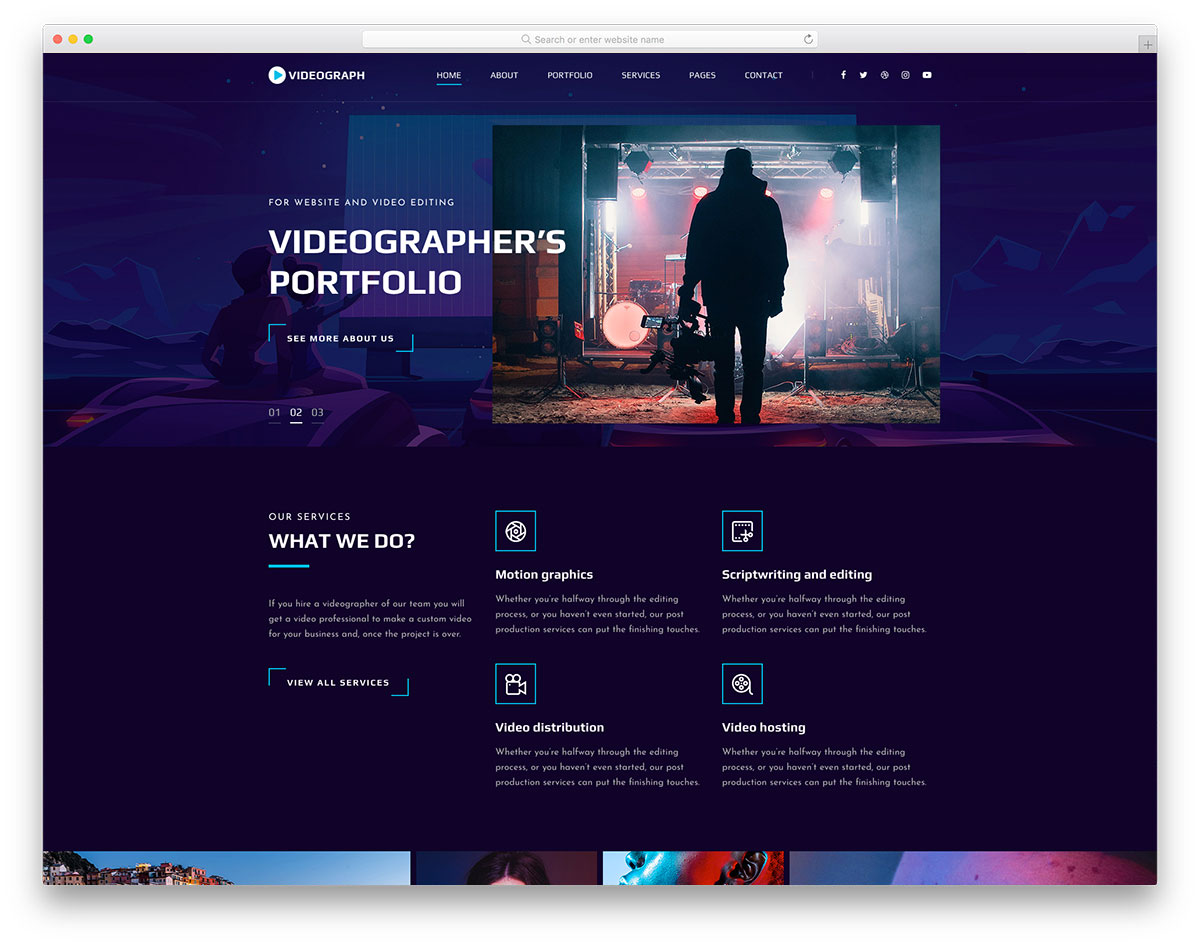
This image is property of colorlib.com.
Ensuring Consistency
Using HTML and CSS website templates helps maintain consistency throughout a website. Templates provide a consistent design and layout across multiple web pages, ensuring a cohesive user experience. By applying the same styles and formatting to all pages, templates create a unified look and feel, making navigation and usability more intuitive for visitors.
Highly Customizable
HTML and CSS website templates are highly customizable, allowing developers and designers to tailor them to their specific needs. By modifying the code and design elements, templates can be personalized to match the branding and requirements of a website. Customization options include changing colors, fonts, images, layouts, and adding or removing elements as needed.
Cost-Effective
Using HTML and CSS website templates can be cost-effective compared to hiring a professional web designer or investing in custom web development. Templates provide a budget-friendly solution for small businesses, startups, and individuals who want to create a professional-looking website without the high cost. With a wide range of free and premium templates available, there are options to fit various budgets and needs.
Elements of HTML and CSS Website Templates
HTML and CSS website templates consist of various elements that contribute to the overall design and functionality of a website. These elements can be customized to create a unique and engaging user experience. Here are some key elements commonly found in HTML and CSS website templates:
Typography
Typography refers to the style, appearance, and arrangement of text on a web page. HTML and CSS allow developers to define the font styles, sizes, colors, and spacing of text elements. Templates often come with pre-defined typography styles that can be easily customized to match the desired look and feel of a website.
Images
Images play a crucial role in web design, and HTML and CSS templates provide ways to incorporate images effectively. Templates offer options for displaying images, including image galleries, sliders, and featured images. Developers can also customize image sizes, borders, alignments, and captions to enhance the visual appeal of a website.
Colors and Backgrounds
HTML and CSS templates allow developers to choose and customize colors and backgrounds for different sections of a website. From background colors and gradients to text and link colors, templates provide flexibility in customizing the overall color scheme and branding of a website. With CSS, it is also possible to add background images and patterns to create a visually rich experience.

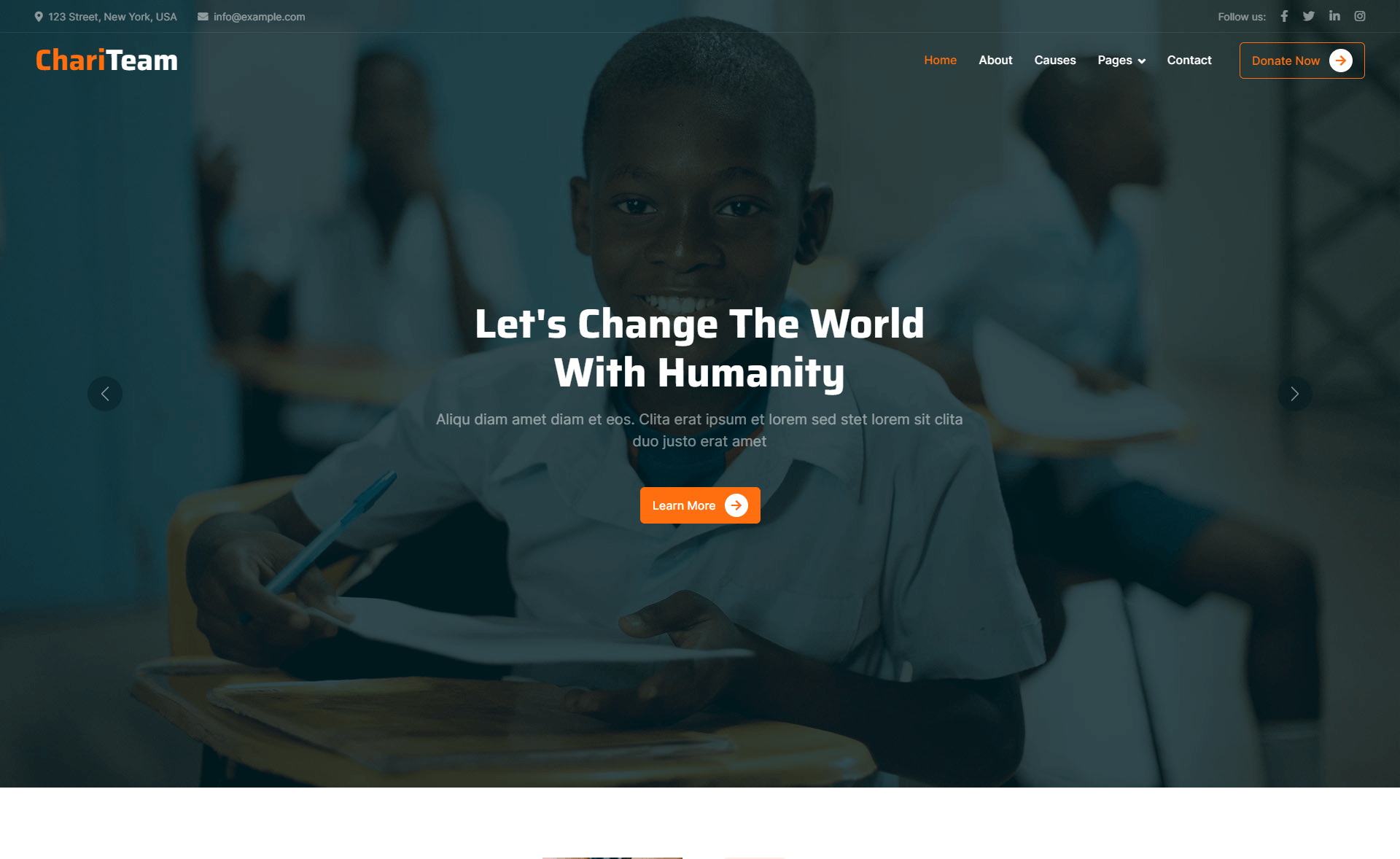
This image is property of themewagon.com.
Layouts
Layouts define the overall structure and arrangement of elements on a web page. HTML and CSS templates provide pre-designed layouts that can be easily customized and adapted to suit different needs. Templates offer options for one-column, two-column, or multi-column layouts, as well as responsive layouts that adapt to different screen sizes and devices.
Navigation
Navigation refers to the menus and links that allow users to navigate through a website. HTML and CSS templates often include pre-designed navigation menus that can be customized to match the desired style and functionality. Developers can modify the menu structure, styling, and behavior to create intuitive and user-friendly navigation systems.
Forms and Inputs
Forms and inputs are essential elements of many websites, allowing users to submit information, make purchases, or sign up for services. HTML and CSS templates provide pre-built form elements, such as text fields, checkboxes, radio buttons, dropdown menus, and buttons. Developers can customize the appearance and validation of these elements to create interactive and user-friendly forms.
Buttons
Buttons are an integral part of website design, serving as interactive elements for user actions and navigation. HTML and CSS templates offer pre-styled buttons that can be customized to match the desired design and functionality. Developers can modify button colors, sizes, shapes, and hover effects to create visually appealing and engaging user interfaces.
Lists
Lists are used to organize and present information in a structured manner. HTML and CSS templates provide options for creating ordered lists (numbered) and unordered lists (bulleted). Developers can customize the list styles, indentation, spacing, and bullet or number types to create visually appealing and readable content.
Tables
Tables are used to present data in a tabular format, such as pricing plans, product specifications, or comparison charts. HTML and CSS templates offer pre-designed table styles that can be customized to match the desired design and functionality. Developers can modify table borders, colors, cell sizes, and alignments to create visually appealing and accessible tables.
Choosing the Right HTML and CSS Website Templates
Choosing the right HTML and CSS website templates is crucial for creating a successful and effective website. Here are some factors to consider when selecting a template:

This image is property of bootstrapmade.com.
Understanding Your Needs
Before choosing a template, it is essential to understand your specific needs and the purpose of your website. Consider the type of content you will be presenting, the functionality required, and the target audience. This will help you narrow down the options and find a template that aligns with your goals.
Previewing Template Designs
Many template providers offer previews or demos of their templates. Take advantage of these previews to get a feel for the design, layout, and overall aesthetics of the template. Pay attention to the color scheme, typography, and the organization of elements. Choose a template that resonates with your desired visual style.
Checking Template Responsiveness
In today’s mobile-centric world, it is crucial to ensure that the template you choose is responsive. Responsive templates adapt and adjust to different screen sizes and devices, providing a consistent user experience. Test the template on various devices and screen sizes to ensure it looks and functions well across different platforms.
Evaluating Template Compatibility
Consider the compatibility of the template with different browsers and operating systems. Test the template on popular browsers such as Chrome, Firefox, Safari, and Internet Explorer to ensure it displays correctly and functions as intended. Additionally, check if the template is compatible with the content management system (CMS) or website builder you plan to use.
Assessing Template Customizability
Evaluate the level of customization offered by the template. Look for templates that allow you to modify colors, fonts, layouts, and other design elements. Ensure that the template provides the flexibility and customization options you need to create a unique and personalized website.
How to Customize HTML and CSS Website Templates
Once you have chosen an HTML and CSS website template, you can customize it to match your specific needs and branding. Here are some common customization options:
Changing Colors and Fonts
Templates often come with predefined color schemes and font styles. You can customize these by modifying the CSS code or using the built-in customization options provided by the template. Choose colors and fonts that align with your branding and create a visually cohesive website.

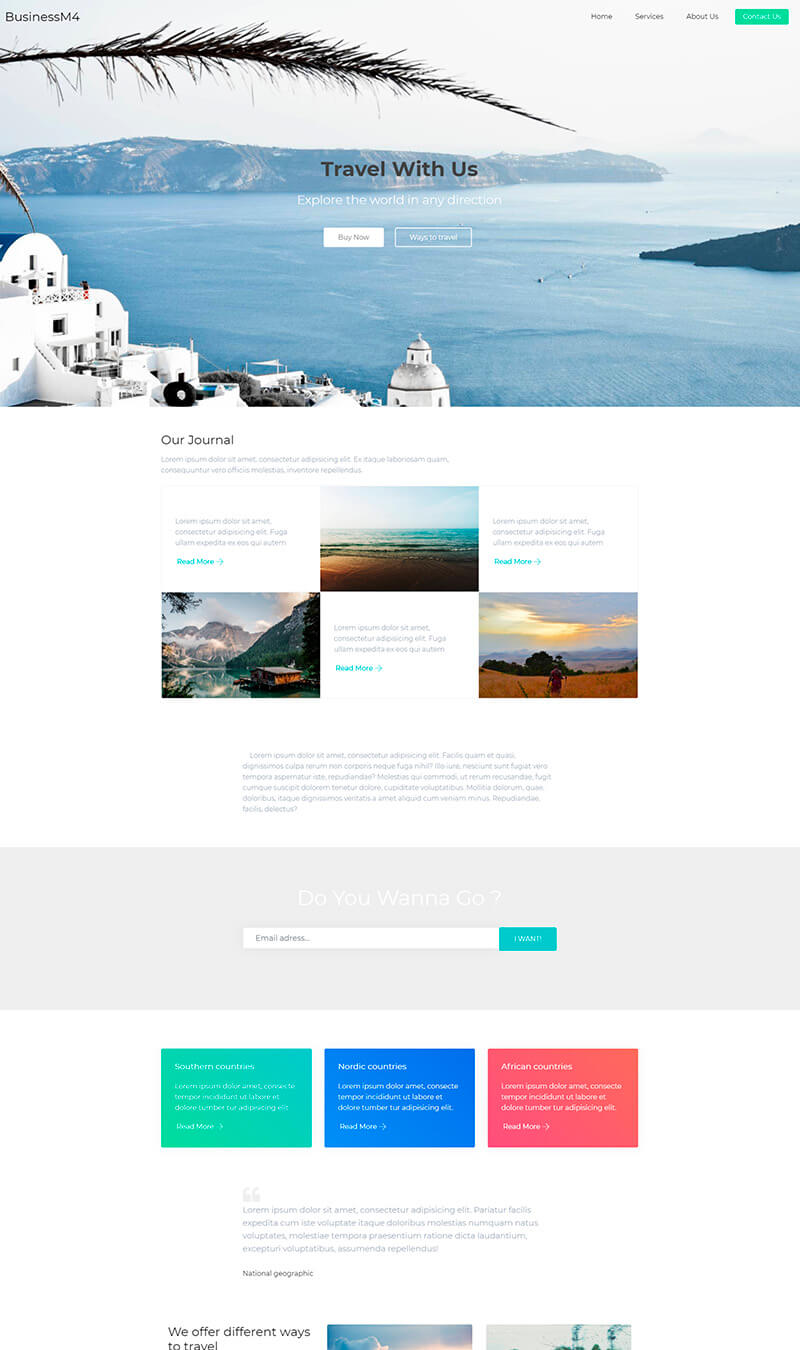
This image is property of my.mobirise.com.
Modifying Layout
Templates provide predefined layouts, but you can modify them to suit your content and preferences. Adjust the positioning and size of elements, create new sections, or rearrange the existing ones. Use CSS to style and position elements within the layout, ensuring a visually appealing and user-friendly design.
Adding and Removing Elements
Templates may include elements that are not necessary for your website or may lack elements you require. Add or remove elements as needed by modifying the HTML code. This could include adding additional sections, integrating social media icons, or removing unnecessary features. Ensure that the elements you add are consistent with the overall design and functionality.
Inserting Images and Media
Templates often provide areas for images and media content. Customize these sections by replacing the placeholder images with your own visuals. Optimize the image sizes and formats for web use to ensure fast loading times. Additionally, you can add videos, audio files, or other multimedia elements to enhance the user experience.
Adjusting Responsiveness
If the template is not fully responsive or does not adapt well to different screen sizes, you may need to adjust the CSS code to improve its responsiveness. Test the template on various devices and screen sizes to identify any display issues and make the necessary adjustments for optimal viewing.
Common Mistakes when Using HTML and CSS Website Templates
While HTML and CSS website templates offer numerous advantages, there are common mistakes that developers and designers can make. Avoid these mistakes to ensure a successful website:
Choosing the Wrong Template
Choosing a template solely based on its visual appeal without considering its functionality and suitability for your content can lead to challenges down the line. Carefully evaluate the template’s features, responsiveness, and customizability to ensure it meets your specific needs.
Over Customizing
While customization is essential, overdoing it can result in a cluttered and visually inconsistent website. Stick to a coherent design and only customize elements that are necessary for your branding and functionality. Avoid excessive changes that may compromise the template’s structural integrity.

This image is property of colorlib.com.
Ignoring Mobile Responsiveness
With the increasing use of mobile devices for browsing the internet, neglecting mobile responsiveness can drive away potential visitors. Ensure that the template is fully responsive and functions well on different screen sizes and devices. Test the template thoroughly to identify and fix any mobile responsiveness issues.
Not Checking for Browser Compatibility
Browser compatibility is crucial for ensuring that your website displays correctly across different browsers. Test the template on multiple browsers, including popular ones like Chrome, Firefox, Safari, and Internet Explorer. Address any compatibility issues to provide a consistent user experience regardless of the browser being used.
Forgetting to Update Templates
Templates can become outdated quickly as web design trends and technologies evolve. Regularly update your template to ensure it remains compatible with the latest web standards and browser updates. Stay informed about new releases or updates from the template provider and implement them to avoid any security or compatibility issues.
Tips for Maximizing HTML and CSS Website Templates
Here are some valuable tips for maximizing the potential of HTML and CSS website templates:
Embrace Simplicity
Simplicity is key to creating an aesthetically pleasing and user-friendly website. Avoid cluttered layouts, excessive animations, or complicated navigation systems. Keep the design clean and minimalist to create an intuitive and engaging user experience.
Prioritize Usability
Ensure that your website is easy to navigate and understand. Use clear and descriptive labels for buttons and links, provide intuitive menu structures, and optimize the user flow. Aim for a seamless and effortless browsing experience for your visitors.
Ensure Consistency
Consistency is crucial for creating a professional and polished website. Maintain consistent typography, color schemes, and branding throughout your website. Use the same visual styles and formatting for headings, buttons, and other design elements to create a cohesive and visually appealing experience.
Stay Updated with Latest Web Standards
Web design and development are constantly evolving fields. Stay updated with the latest web standards, design trends, and best practices. Regularly review and update your website to ensure it follows current guidelines and technologies, providing a modern and future-proof user experience.
List of Best HTML and CSS Website Templates in 2022
Here are some highly recommended HTML and CSS website templates for 2022:
Template A
Template A is a versatile and modern template suitable for various types of websites. It offers a clean and responsive design with customizable layouts, typography, and color schemes. Template A also provides built-in sections for showcasing products or services, testimonials, and a blog.
Template B
Template B is a visually stunning template ideal for creative portfolios or photography websites. It features a minimalistic design with fullscreen image backgrounds, elegant typography, and smooth animations. Template B offers multiple gallery and portfolio layouts to showcase your work effectively.
Template C
Template C is a professional and business-oriented template suitable for corporate websites or online stores. It provides customizable layouts, extensive styling options, and integrated e-commerce features. With Template C, you can create a visually appealing and functional website for your business.
Template D
Template D is a responsive template designed for educational institutions or e-learning platforms. It offers a clean and user-friendly design with customizable course lists, instructor profiles, and registration forms. Template D also includes interactive features such as quizzes and progress tracking.
Template E
Template E is a multipurpose template suitable for a range of websites, from blogs and portfolios to online magazines or news portals. It offers a dynamic and content-focused design with customizable layouts, typography, and color schemes. Template E also provides options for featured articles, social media integration, and advertising spaces.
Why These Templates Are the Best in 2022
These templates are considered among the best for 2022 due to their modern designs, functionality, and flexibility. They offer customizable features, responsive layouts, and visually appealing aesthetics. Each template suits specific purposes and industries, allowing users to create professional and engaging websites without extensive coding or design knowledge.
Systeme.io and its HTML and CSS Website Templates
Overview of Systeme.io
Systeme.io is an all-in-one platform designed to support online businesses with various essential tools and features. It offers a range of solutions, including email marketing, sales funnels, webinars, online course management, and more. Systeme.io provides a user-friendly interface and affordable pricing options for businesses of all sizes.
How Systeme.io Supports HTML and CSS Website Templates
Systeme.io integrates seamlessly with HTML and CSS website templates, allowing businesses to leverage the power and flexibility of templates within the platform. Users can import and customize their chosen templates, benefiting from the wide range of features and functionalities offered by Systeme.io. The platform provides easy-to-use tools for customizing templates, managing content, and optimizing websites for conversion.
Benefits of Using Systeme.io For Your HTML and CSS Templates
Using Systeme.io alongside HTML and CSS website templates brings several advantages to online businesses. Some benefits include:
- Streamlined workflow: Systeme.io’s integrated tools simplify the process of managing and optimizing websites, email marketing campaigns, and sales funnels. This boosts productivity and efficiency, saving time and effort.
- Cost-effective solution: Systeme.io’s pricing plans cater to businesses of all sizes, making it an affordable choice for leveraging the power of HTML and CSS templates. The platform’s free plan allows users to test the features before committing to a paid plan.
- User-friendly interface: Systeme.io provides an intuitive and user-friendly interface, making it accessible to users with various levels of technical expertise. This allows businesses to take full advantage of HTML and CSS templates without the need for extensive coding knowledge.
Conclusion: The Impact of HTML and CSS Website Templates in Web Development
The Role of Templates in Modern Web Development
HTML and CSS website templates have revolutionized web development by providing a convenient and efficient starting point for creating websites. They save time, effort, and resources by offering pre-built structures, layouts, and styles that can be easily customized. Templates also ensure consistency and help businesses create visually appealing and user-friendly websites without extensive coding knowledge.
The Future of HTML and CSS Templates
As web design trends continue to evolve, HTML and CSS templates will likely adapt and incorporate new features and functionalities. The demand for responsive and mobile-friendly templates will increase, given the growing reliance on mobile devices for browsing the internet. Additionally, templates may integrate AI and automation technologies to enhance user experiences and streamline development processes.
Final Thoughts on HTML and CSS Templates
HTML and CSS website templates provide a valuable resource for developers and designers to create professional and visually appealing websites. They offer a variety of customization options and save time and effort in web development. By choosing the right template and leveraging the power of platforms like Systeme.io, businesses can create stunning and functional websites that effectively engage and convert visitors.