In the world of website design, the right template can make all the difference. And when it comes to creating a visually striking and user-friendly website, CSS website templates are a game-changer. With CSS (Cascading Style Sheets) Website Templates, you can easily customize the look and feel of your website to align with your brand’s identity and appeal to your target audience. Whether you’re a seasoned web designer or just starting out, these templates offer a convenient and efficient way to bring your online presence to life. With a wide variety of options available, choosing the perfect CSS website template has never been easier. And with the help of Systeme.io, an all-in-one platform that offers a range of features to support your online business, you’ll have everything you need to create a stunning and successful website. So why wait? Take your website to the next level with CSS website templates and watch your online presence soar.

This image is property of www.w3schools.com.
Exploring CSS
CSS, short for Cascading Style Sheets, is an integral part of web development. It is a style sheet language that is used to describe the look and formatting of a document written in HTML. CSS plays a crucial role in defining the visual appearance of a website, including the layout, colors, fonts, and other design elements.
Understanding the importance of CSS
CSS is essential for creating visually appealing and user-friendly websites. It allows web developers to separate the content of a web page from its presentation, making it easier to maintain and update the website. By using CSS, you can apply consistent styles across multiple pages, ensuring a cohesive look and feel.
CSS also helps in improving the accessibility of a website. It allows for the creation of responsive and mobile-friendly designs, ensuring that your website looks great on different devices and screen sizes. Additionally, CSS provides better control over the appearance of web elements, enabling you to create a unique and engaging user experience.
Various elements in CSS
CSS consists of various elements that define the styling of a web page. These elements include selectors, properties, and values. Selectors are used to target specific HTML elements, while properties specify the style rules to be applied. Values determine the specific values for properties, such as colors, fonts, margins, and padding.
Selectors can target elements based on their tag names, class names, or IDs. This allows for precise control over styling different elements. Properties range from basic styles such as color and font-size to more advanced styles like animations and transitions. By combining different selectors, properties, and values, you can create complex and visually appealing designs using CSS.
Understanding the role of CSS in website designing
CSS plays a crucial role in website designing by allowing web developers to create visually stunning and user-friendly designs. It provides control over the layout, typography, colors, and other design elements of a website. CSS enables the separation of content and presentation, making websites easier to maintain and update.
With CSS, you can create responsive designs that adapt to different screen sizes and devices. This is especially important with the increasing use of mobile devices for browsing the internet. CSS also allows for the creation of interactive elements and animations, adding a dynamic and engaging touch to your website.
In summary, CSS is a fundamental part of website designing that helps in creating visually appealing, accessible, and user-friendly websites.
Diving into CSS Website Templates
CSS website templates are pre-designed web page layouts that utilize CSS to define the visual appearance of a website. These templates provide a starting point for web developers and designers to create professional-looking websites without starting from scratch. By using CSS website templates, you can save time and effort in designing and coding the entire website.
Understanding what CSS website templates are
CSS website templates consist of HTML and CSS code that define the structure and styling of a website. These templates are created by professional designers and developers and are made available for others to use. They often include pre-designed pages, such as home pages, about pages, contact pages, and more.
By using CSS website templates, you can focus on customizing the content and adding your branding elements, rather than starting from scratch. These templates provide a foundation for your website and can be easily customized to match your specific needs and preferences.
Benefits of using CSS website templates
Using CSS website templates offers several benefits. Firstly, they provide a quick and efficient way to create a visually appealing and functional website. Instead of spending hours coding and designing every element of the website, you can simply choose a template that suits your needs and customize it to fit your brand.
CSS website templates also ensure a consistent and professional look across your website. These templates are designed by experts who understand the principles of good design, ensuring that your website looks polished and visually appealing.
Another advantage of using CSS website templates is the cost-effectiveness. Hiring a professional designer and developer to create a custom website can be expensive. By using templates, you can achieve a professional result at a fraction of the cost.
Overall, CSS website templates save time and effort, provide a consistent and professional look, and offer cost-effective solutions for creating stunning websites.
Popular CSS Website Templates
When it comes to CSS website templates, there are numerous options available. Here, we will list out some popular CSS website templates that are widely used by web developers and designers.
- “Avada” by ThemeFusion: Avada is a highly popular CSS website template that is known for its versatility and extensive customization options. It offers a wide range of pre-designed layouts and features, making it suitable for various types of websites.
- “Divi” by Elegant Themes: Divi is a feature-rich CSS website template that allows users to create visually stunning and interactive websites. It offers a drag-and-drop page builder and a wide range of customizable elements, making it user-friendly and flexible.
- “Bootstrap” by Twitter: Bootstrap is a widely-used CSS framework that provides a collection of CSS and JavaScript components. It offers a responsive grid system, reusable components, and a variety of pre-designed templates, making it easier to create responsive and mobile-friendly websites.
- “Materialize” by MaterializeCSS: Materialize is a modern CSS framework that follows the Material Design principles. It offers a clean and intuitive design, along with a wide range of components and styling options.
- “Neumorphism” by Neumorphism.io: Neumorphism is a trending design style that focuses on creating a soft and realistic appearance. The Neumorphism CSS website template offers pre-designed elements and styles that can help you achieve this unique design trend.
Analyzing the features of popular CSS website templates
- Avada: Avada offers a wide range of features, including a powerful theme options panel, customizable header and footer layouts, multiple sidebar options, and a variety of portfolio and blog layouts. It also includes integration with popular plugins, such as WooCommerce and Yoast SEO.
- Divi: Divi provides a drag-and-drop page builder, allowing users to easily create custom layouts. It offers a vast library of pre-designed modules and elements, such as sliders, galleries, forms, and buttons. Divi also includes advanced customization options, animations, and effects.
- Bootstrap: Bootstrap offers a responsive grid system, making it easy to create mobile-friendly designs. It includes a variety of CSS and JavaScript components, such as navigation bars, forms, buttons, and modals. Bootstrap also provides a range of built-in utility classes for quick styling.
- Materialize: Materialize follows the Material Design guidelines and provides a clean and intuitive design. It includes a comprehensive set of CSS and JavaScript components, such as cards, buttons, tabs, and modals. Materialize also offers built-in color and typography options to maintain consistency.
- Neumorphism: The Neumorphism CSS website template provides pre-designed styles and elements that help you achieve the neumorphic design trend. It includes soft shadows, rounded corners, and gradient backgrounds. Neumorphism also offers customization options to adapt the design to your preferences.
By analyzing the features of popular CSS website templates, you can choose the one that best suits your project requirements and design preferences.
Choosing the Right CSS Website Template
When choosing a CSS website template, there are several factors to consider. These factors will help you find a template that meets your specific needs and preferences.
Factors to consider while choosing CSS website templates
- Purpose: Consider the purpose of your website. Is it a personal blog, an e-commerce store, or a portfolio? Look for a template that aligns with the specific requirements of your website. Different templates are designed for different purposes and it’s important to choose one that is tailored to your needs.
- Design: Evaluate the design and visual appeal of the template. Does it match your brand’s aesthetics? Look for a template that has a layout, color scheme, and typography that aligns with your brand’s identity. Customization options should also be considered to ensure that you can tweak the template to suit your design preferences.
- Responsiveness: Check if the template is responsive and mobile-friendly. With the increasing use of mobile devices for browsing the web, it is crucial to have a template that adapts well to different screen sizes. Responsiveness ensures that your website looks great and functions properly across devices.
- Customization Options: Consider the level of customization offered by the template. Look for templates that provide flexibility and allow you to easily modify the layout, colors, fonts, and other styling elements. A template that offers a variety of customization options will help you create a unique and personalized website.
Importance of responsive design in a CSS website template
In today’s digital landscape, responsive design is of utmost importance. With the proliferation of mobile devices, it is essential to have a website that looks and functions well on various screen sizes. A responsive CSS website template ensures that your website adjusts its layout and design elements to provide an optimal user experience across devices.
A responsive design not only improves user experience but also enhances your website’s search engine visibility. Search engines like Google prioritize mobile-friendly websites in their search results, making responsive design a crucial factor for SEO (Search Engine Optimization). By using a responsive CSS website template, you can ensure that your website ranks well in search engine results and reaches a wider audience.
Furthermore, a responsive design eliminates the need to create separate websites or applications for different devices. It saves time and resources by allowing you to have a single website that caters to all users, regardless of the device they are using. This not only simplifies website management but also provides a consistent brand experience across different platforms.
In conclusion, responsive design is vital in a CSS website template as it ensures a seamless user experience, improves search engine visibility, and simplifies website management.

This image is property of colorlib.com.
Customizing CSS Website Templates
While CSS website templates provide a solid foundation for your website, customizing them allows you to personalize the design and make it unique to your brand. Here, we will explore how to customize a CSS website template and the tools required for the customization process.
How to customize a CSS website template
- Identify the areas to customize: Start by identifying the specific areas of the template that you want to customize. This may include the logo, colors, fonts, layout, and other design elements. Make a list of the changes you want to make to ensure a structured approach to customization.
- Modify the HTML and CSS code: Use a text editor or an integrated development environment (IDE) to access the HTML and CSS files of the template. Make the desired changes to the code based on your customization requirements. This may involve modifying class names, adding or removing elements, and updating style rules.
- Update images and media: Replace the placeholder images and media files with your own content. This could include adding your logo, product images, and other visual elements that are integral to your brand.
- Test and refine: After making the necessary customizations, thoroughly test your website on different devices and browsers to ensure that everything looks and functions as intended. Make any necessary refinements to ensure a seamless and error-free user experience.
Tools required for customization
- Text editor or IDE: Use a text editor or integrated development environment (IDE) to modify the HTML and CSS code of the template. Popular text editors include Visual Studio Code, Sublime Text, and Atom. IDEs like Adobe Dreamweaver and JetBrains WebStorm provide advanced features and a visual interface for easier customization.
- Browser developer tools: Modern web browsers offer built-in developer tools that allow you to inspect and modify the HTML and CSS of a web page in real-time. Use these tools, such as Chrome DevTools or Firefox Developer Tools, to experiment with different styles and see the changes instantly.
- Graphics software: If you need to create or modify visual elements, such as logos or images, graphics software like Adobe Photoshop or GIMP can be useful. These tools allow you to manipulate images, create graphics, and export them in the appropriate formats for web use.
- Version control system: Implementing a version control system, such as Git, can help you keep track of changes and collaborate with others when customizing a CSS website template. Version control ensures that you can easily revert to previous versions if needed and enables efficient collaboration between team members.
By utilizing these tools and following the customization process, you can successfully personalize a CSS website template to match your brand and design preferences.
Working with Systeme.io
Systeme.io is an all-in-one platform that provides a comprehensive solution for running an online business. It offers a range of features and tools, including email marketing, sales funnels, webinars, and online course management.
Understanding Systeme.io and what it offers
Systeme.io is designed to streamline and simplify the process of running an online business. It combines multiple functionalities into a single platform, eliminating the need for separate tools or services. With Systeme.io, you can manage your email marketing campaigns, create sales funnels, host webinars, and sell online courses, all from one place.
The platform offers an intuitive and user-friendly interface, making it accessible to users of all levels of technical expertise. Whether you are a beginner or an experienced entrepreneur, Systeme.io provides the tools and resources to help you grow your online business.
How Systeme.io works with CSS website templates
Systeme.io seamlessly integrates with CSS website templates, allowing you to combine the power of both platforms. By using a CSS website template, you can design and customize your website to match your brand and preferences. You can then integrate the template with Systeme.io to leverage its extensive features and functionality.
Systeme.io provides the necessary tools and resources to manage different aspects of your online business. For instance, you can use the email marketing feature to create and automate email campaigns, nurturing your leads and engaging with your audience. The sales funnel feature helps you optimize the sales process and convert visitors into customers. Webinars and online course management features enable you to deliver valuable content and monetize your knowledge.
By combining a CSS website template with Systeme.io, you can create a visually appealing and functional website while leveraging the power of an all-in-one online business platform.

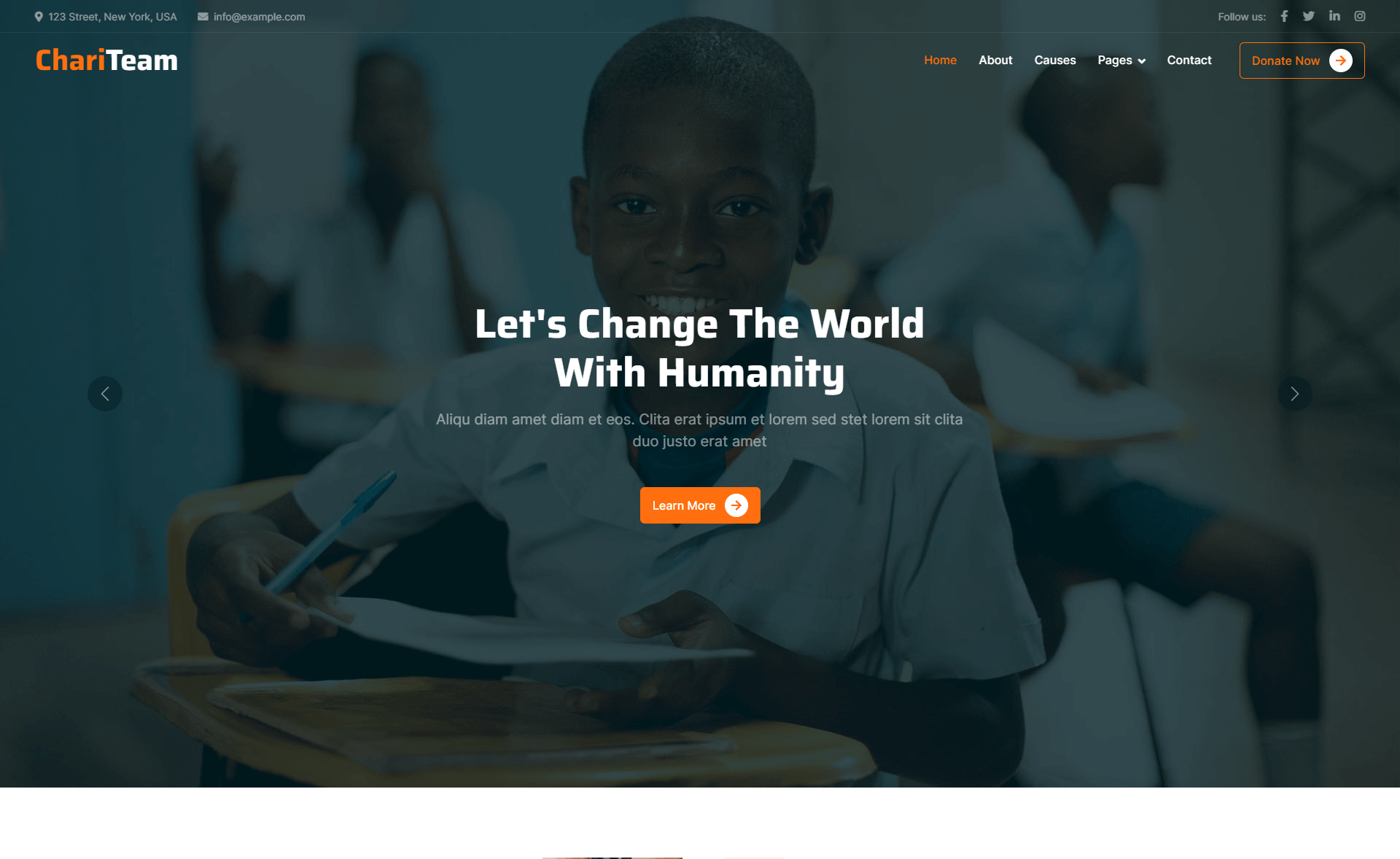
This image is property of themewagon.com.
CSS Website Templates on Systeme.io
Systeme.io offers a wide range of CSS website templates that are specifically designed to work seamlessly with its platform. These templates are optimized for performance and functionality, ensuring a smooth user experience. Let’s explore some of the CSS website template options available on Systeme.io.
Exploring CSS website template options on Systeme.io
- “Elegant” template: The Elegant template on Systeme.io offers a clean and modern design with a focus on simplicity. It provides a responsive layout, customizable colors, and typography options. The Elegant template is suitable for various types of businesses and is easy to customize to match your brand.
- “Professional” template: The Professional template is designed for businesses that require a more corporate and professional look. It offers a sophisticated design with elegant typography, responsive layout, and customizable color schemes. The Professional template is ideal for businesses that want to create a polished and professional online presence.
- “Minimalist” template: The Minimalist template on Systeme.io features a minimalistic design that focuses on simplicity and readability. It offers a clean layout, customizable colors, and typography options. The Minimalist template is perfect for businesses that prefer a minimalist and modern look.
Benefits of using Systeme.io’s CSS website templates
- Seamless integration: Systeme.io’s CSS website templates are specifically designed to work seamlessly with its platform. This ensures that all the features and functionalities of Systeme.io are fully optimized and integrated into the template, providing a smooth and efficient user experience.
- Time-saving: By using Systeme.io’s CSS website templates, you can save time on designing and coding your website from scratch. These templates provide a solid foundation, allowing you to focus on customizing the content and adding your branding elements. This time-saving aspect is particularly beneficial if you have limited design or coding skills.
- Professionally designed: Systeme.io’s CSS website templates are professionally designed, ensuring a polished and visually appealing result. These templates are created by experts in web design and are optimized for usability and aesthetics.
- Flexibility and customization: Systeme.io’s CSS website templates offer flexibility and customization options, allowing you to tailor the design to your specific needs. You can customize colors, fonts, layouts, and other design elements to match your brand and preferences. This customization capability ensures that your website stands out and reflects your unique identity.
By leveraging Systeme.io’s CSS website templates, you can create a professional and functional website that is fully integrated with an all-in-one online business platform.
Running Business with CSS Website Templates and Systeme.io
CSS website templates and Systeme.io’s platform offer a powerful combination for running and growing your online business. Let’s explore some of the ways in which CSS website templates and Systeme.io can be used to enhance your business.
Role of CSS website templates in email marketing
Email marketing is a vital component of any online business. CSS website templates provide visually appealing designs that can be used for email newsletters, promotional offers, and customer engagement. By using a CSS website template, you can create professional and eye-catching email campaigns that grab the attention of your subscribers.
Systeme.io’s email marketing feature allows you to automate your email campaigns, segment your audience, and track the performance of your emails. By integrating CSS website templates with Systeme.io, you can create cohesive branding across your website and email campaigns, ensuring a consistent and memorable user experience.
Using CSS website templates for webinars and online course management
Webinars and online courses are effective ways to share knowledge, engage with your audience, and monetize your expertise. CSS website templates can be customized to create dedicated landing pages for webinars and online courses, providing an attractive and informative platform for participants.
Systeme.io’s webinar and online course management features enable you to host webinars, manage registrations, and deliver online courses seamlessly. By integrating CSS website templates with Systeme.io, you can create visually appealing and user-friendly webinar and course pages that align with your branding.
These features of CSS website templates and Systeme.io facilitate the successful running of your online business, allowing you to engage with your audience effectively and monetize your expertise.

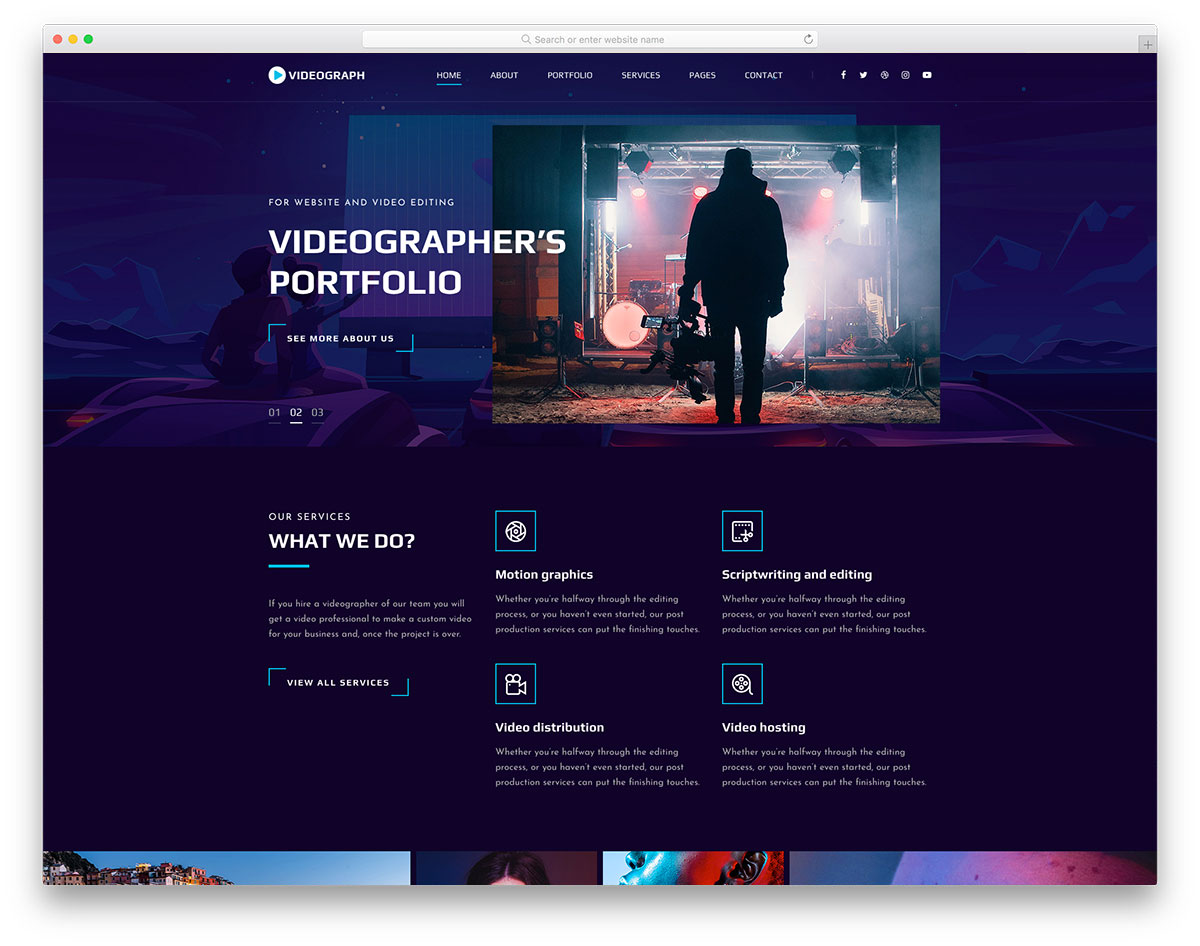
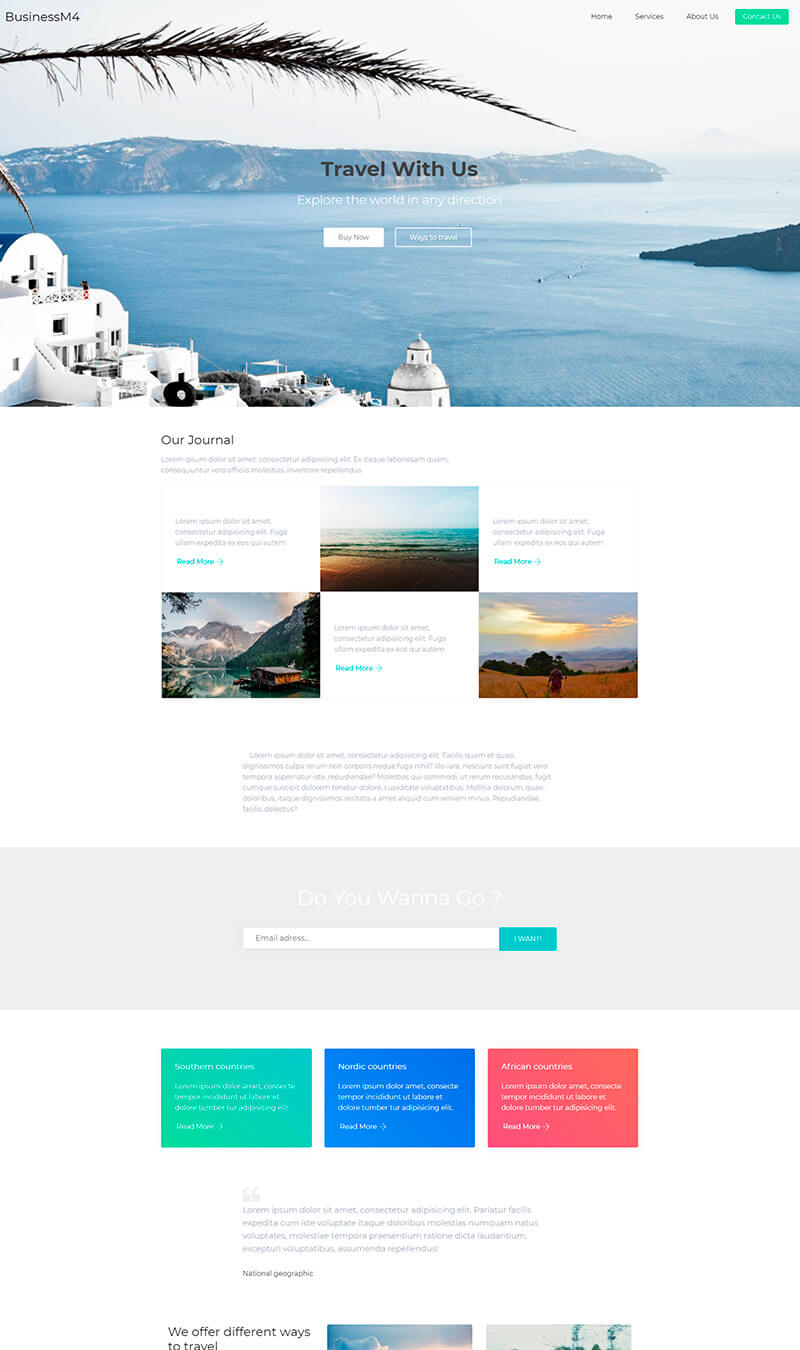
This image is property of my.mobirise.com.
Pricing and Affordable Options
When considering CSS website templates, pricing is an important factor to consider. Here, we will explore the pricing structure for CSS website templates and the affordable options offered by Systeme.io.
Understanding the pricing structure for CSS website templates
CSS website templates are available in a variety of price ranges. Some templates may be free, while others may require a one-time payment or a subscription fee. The pricing for CSS website templates often depends on factors such as the design quality, features offered, and the reputation of the template provider.
Premium CSS website templates generally offer more advanced features, customization options, and ongoing support. These templates often come at a higher price point compared to free or basic templates. However, the investment in a premium template can be worthwhile, as it provides a solid foundation and saves time and effort in the long run.
Looking at the affordable pricing options offered by Systeme.io
Systeme.io offers a range of pricing options to suit the needs and budget of different users. The platform provides a free plan, allowing you to explore its features and get started with your online business at no cost. The free plan includes essential features such as email marketing, sales funnels, and webinars, providing a great value for those starting out or on a budget.
For users who require additional features and resources, Systeme.io offers affordable pricing plans. These plans are tailored for growing businesses and offer more advanced functionalities such as automation, upsells, and membership sites. By choosing Systeme.io, you gain access to an all-in-one platform that allows you to run your entire online business seamlessly, at a price that suits your budget.
Systeme.io’s pricing options ensure that you get the best value for your money while accessing the features and tools necessary for your online business success.
Getting the Best out of CSS Website Templates
To maximize the benefits of CSS website templates, it is important to follow best practices while using them and avoid common mistakes. Let’s explore some best practices and mistakes to avoid when working with CSS website templates.
Best practices while using CSS website templates
- Customize the template: Take advantage of the customization options offered by the CSS website template. Personalize the design, colors, and typography to match your brand and preferences. This will help create a unique and memorable user experience.
- Optimize for performance: Make sure to optimize the CSS code and web page assets for performance. Minify CSS and JavaScript files, optimize image sizes, and leverage caching techniques to reduce page load times. This will ensure a fast and seamless user experience.
- Test on different devices and browsers: Thoroughly test your website on different devices, browsers, and operating systems to ensure compatibility and functionality. This will help identify any issues or inconsistencies and ensure that your website looks and works as intended across various platforms.
- Regular updates: Stay updated with the latest versions of the CSS website template and the associated plugins or frameworks. Regularly check for updates and security patches to keep your website secure and up to date.
Mistakes to avoid while working with CSS website templates
- Overloading with unnecessary features: Avoid overcrowding your website with unnecessary features or elements. A clean and minimalistic design often provides a better user experience and faster loading times. Focus on the essential features that align with your business goals.
- Ignoring responsiveness: Do not overlook responsiveness when customizing a CSS website template. Test your website on various devices and screen sizes to ensure that it looks and functions well, regardless of the device used.
- Neglecting SEO optimization: Ensure that your CSS website template is search engine friendly. Pay attention to factors such as metadata, header structure, image alt tags, and mobile-friendliness. This will help improve your website’s visibility in search engine results and drive organic traffic.
- Lack of cross-browser compatibility: Test your website on different browsers to ensure compatibility. Web browsers may interpret CSS rules differently, and a design that looks great in one browser may appear differently in another. Aim for consistency across different browsers to provide a seamless user experience.
By following these best practices and avoiding common mistakes, you can make the most out of CSS website templates and create a successful and visually appealing website.
In conclusion, CSS website templates offer a convenient and cost-effective solution for designing and creating professional websites. By choosing the right template, customizing it to match your brand, and leveraging the power of a platform like Systeme.io, you can create a visually stunning and user-friendly website that drives the success of your online business.