If you’re looking to take your online business to the next level, then you need to check out Systeme.io. This all-in-one platform is designed to simplify the process of running your online business, offering a wide range of features including email marketing, sales funnels, webinars, and online course management. With a free plan and affordable pricing options, Systeme.io provides excellent value for money. And the best part? They offer a variety of HTML CSS templates that you can download for free, making it even easier to create a stunning and professional website.
Understanding HTML and CSS
What is HTML?
HTML, which stands for HyperText Markup Language, is the standard markup language used for creating and structuring the content on websites. It consists of a series of elements, tags, and attributes that define the structure and presentation of web pages. HTML is a fundamental building block of the internet and is used to define the basic structure of web pages, including headings, paragraphs, images, links, and more.
What is CSS?
CSS, or Cascading Style Sheets, is a style sheet language used for describing the look and formatting of a document written in HTML. It allows web developers to separate the structure of a webpage from its presentation, making it easier to maintain and update the design of multiple web pages simultaneously. With CSS, you can define various styles such as colors, layouts, fonts, and sizes to enhance the visual appeal and user experience of a website.
Importance of HTML and CSS in Web Development
HTML and CSS are essential tools in web development. HTML provides the structure and semantic meaning to web content, while CSS allows you to style and layout the elements of a webpage. By using HTML and CSS, web developers can create aesthetically pleasing, responsive, and user-friendly websites. These technologies are the backbone of modern web design and play a crucial role in ensuring consistent and accessible websites across different devices and browsers.
Overview of HTML CSS Templates
Definition of HTML CSS Templates
HTML CSS templates are pre-designed web page layouts that incorporate both HTML and CSS code. They provide a framework for designing and developing websites by offering a set structure and styling that can be customized to suit specific needs. These templates can include a range of elements like headers, footers, menus, content sections, and more, making it easier for developers to create professional-looking web pages without starting from scratch.
Why Use HTML CSS Templates?
There are several advantages to using HTML CSS templates in web development. Firstly, they save a significant amount of time and effort as they provide a ready-made foundation for building websites. With templates, developers don’t have to start from scratch and can focus more on customizing the design and adding personalized content. Additionally, HTML CSS templates are typically well-coded and adhere to best practices, ensuring a high level of functionality and compatibility across different platforms and devices.

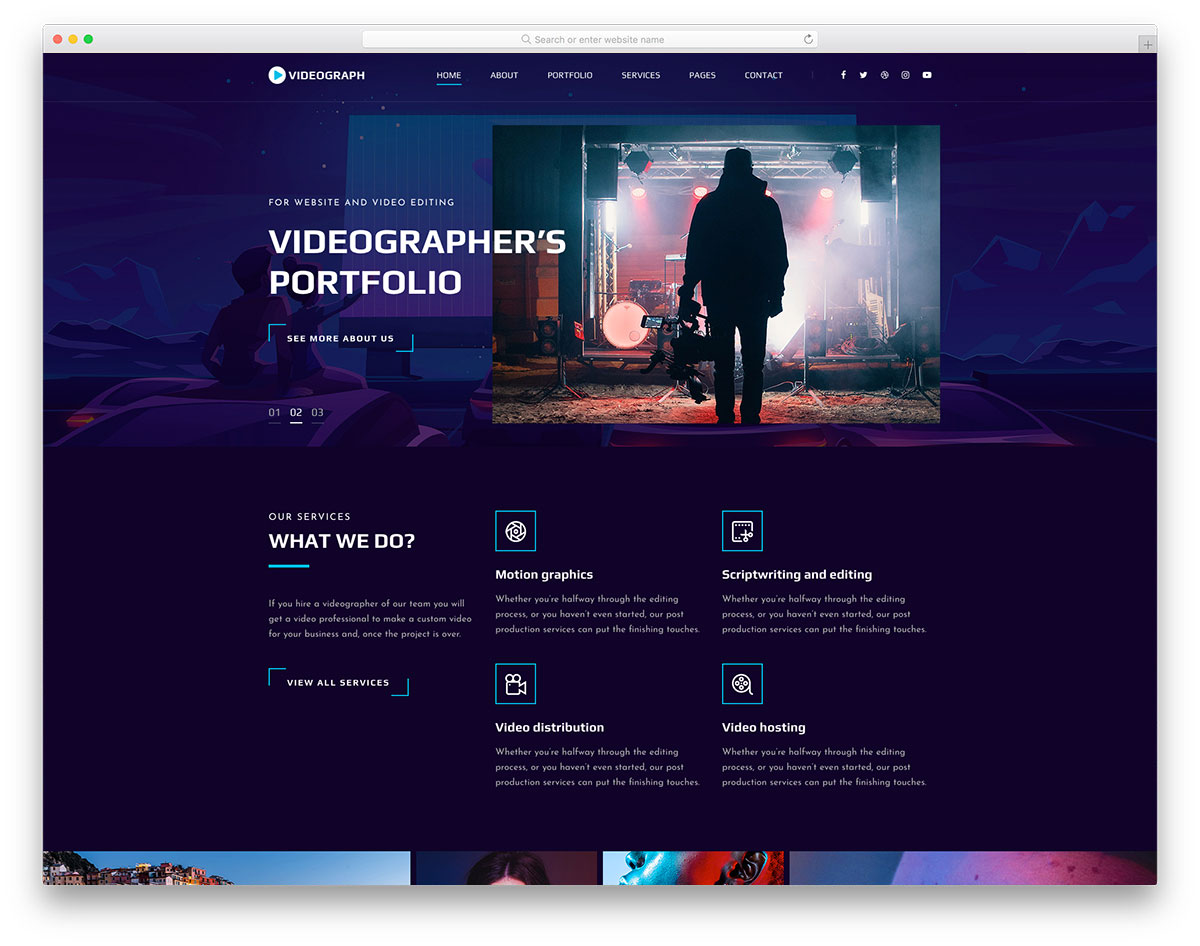
This image is property of colorlib.com.
Types of HTML CSS Templates
Static HTML CSS Templates
Static HTML CSS templates are pre-designed web page layouts that do not have dynamic or interactive elements. These templates are suitable for websites that don’t require frequent content updates or user interactions. Static templates are easy to implement and offer a fast-loading website experience. They are often used for simple informational websites, landing pages, or portfolios.
Dynamic HTML CSS Templates
Dynamic HTML CSS templates incorporate interactive features and content management systems (CMS). These templates allow for easy content updates and dynamic elements, such as user registration, forms, login systems, and e-commerce functionality. Dynamic templates are ideal for websites that require frequent content updates or user-generated content, like blogs, e-commerce platforms, or community forums.
Responsive HTML CSS Templates
Responsive HTML CSS templates are designed to adapt and display properly on various screen sizes and devices. With the increasing use of smartphones and tablets, it is essential for websites to be mobile-friendly. Responsive templates use media queries and flexible layouts to ensure optimal viewing experience across different devices. These templates are crucial for providing a seamless user experience and improving search engine rankings.
Pros and Cons of Using HTML CSS Templates
Advantages of Using HTML CSS Templates
One of the main advantages of using HTML CSS templates is the time-saving aspect. Templates provide a pre-made structure and design, reducing the need to code everything from scratch. They allow developers to focus on customization and content creation, resulting in faster development cycles. Additionally, templates often come with well-organized CSS stylesheets, making it easier to maintain and update the design elements consistently throughout the website.
Another advantage is the cost-effectiveness. Many HTML CSS templates are available for free or at a low cost, making them accessible to developers with limited budgets. Furthermore, using templates can assist less experienced developers in understanding best practices, as they provide examples of proper HTML and CSS coding techniques.
Disadvantages of Using HTML CSS Templates
While HTML CSS templates offer many advantages, there are also some drawbacks to consider. One limitation is the lack of uniqueness. As templates are available for public use, there is a possibility that other websites may use the same template, resulting in a lack of originality and potentially making it harder to stand out among competitors. Customization options within the template may also be limited, especially with free or low-cost options.
Another potential disadvantage is the learning curve involved. Developers who are not familiar with HTML and CSS may struggle to understand and modify the code within the template. It may require some additional learning and practice to customize the template according to specific project requirements.

This image is property of images.all-free-download.com.
Factors to Consider when Choosing HTML CSS Templates
Responsiveness of the Template
With the increasing usage of mobile devices, it is crucial to choose a responsive HTML CSS template. A responsive template will adjust its layout and design to fit different screen sizes, ensuring a consistent user experience across devices. When selecting a template, consider how it performs on mobile devices, tablets, and various screen resolutions.
Simplicity and Usability
Look for a template that is simple and user-friendly. The template should have a clear and intuitive layout, making it easy for visitors to navigate and find the desired information. Avoid templates with excessive clutter or complicated navigation structures, as they can negatively impact the user experience.
Browser Compatibility
Ensure that the HTML CSS template is compatible with multiple web browsers. Test the template on different browsers, such as Chrome, Firefox, Safari, and Internet Explorer, to check for any rendering issues or inconsistencies. A template that works consistently across multiple browsers will ensure your website reaches a wider audience and provides a better user experience.
Top Free HTML CSS Templates Download Sites
Templatemo
Templatemo offers a wide variety of free HTML CSS templates with different designs and functionalities. The templates are categorized for easy browsing and cover various industries and purposes. Templatemo templates are well-designed, responsive, and customizable, making them suitable for different web development projects.
W3Layouts
W3Layouts provides a collection of free HTML CSS templates with modern and clean designs. The templates are responsive, fast-loading, and easily customizable. W3Layouts offers templates for different industries and purposes, including business, portfolio, e-commerce, and more. The site also provides additional resources and tutorials for web development.
FreeHTML5
FreeHTML5 offers a selection of free HTML CSS templates that are visually appealing and feature-rich. The templates are responsive, SEO-friendly, and well-documented. FreeHTML5 templates cover various categories such as blogs, portfolios, news websites, landing pages, and e-commerce. The site also provides additional resources and tools for web developers.
Colorlib
Colorlib offers a wide range of free HTML CSS templates with modern and stylish designs. The templates are responsive, mobile-friendly, and customizable. Colorlib templates cover various industries and purposes, including business, portfolio, blog, e-commerce, and more. The site also provides tutorials and resources for web design and development.
Zerotheme
Zerotheme offers a collection of free HTML CSS templates with unique and creative designs. The templates are responsive, cross-browser compatible, and easy to customize. Zerotheme templates cover various categories such as agency, corporate, portfolio, blog, and more. The site also provides additional resources and services for web developers.

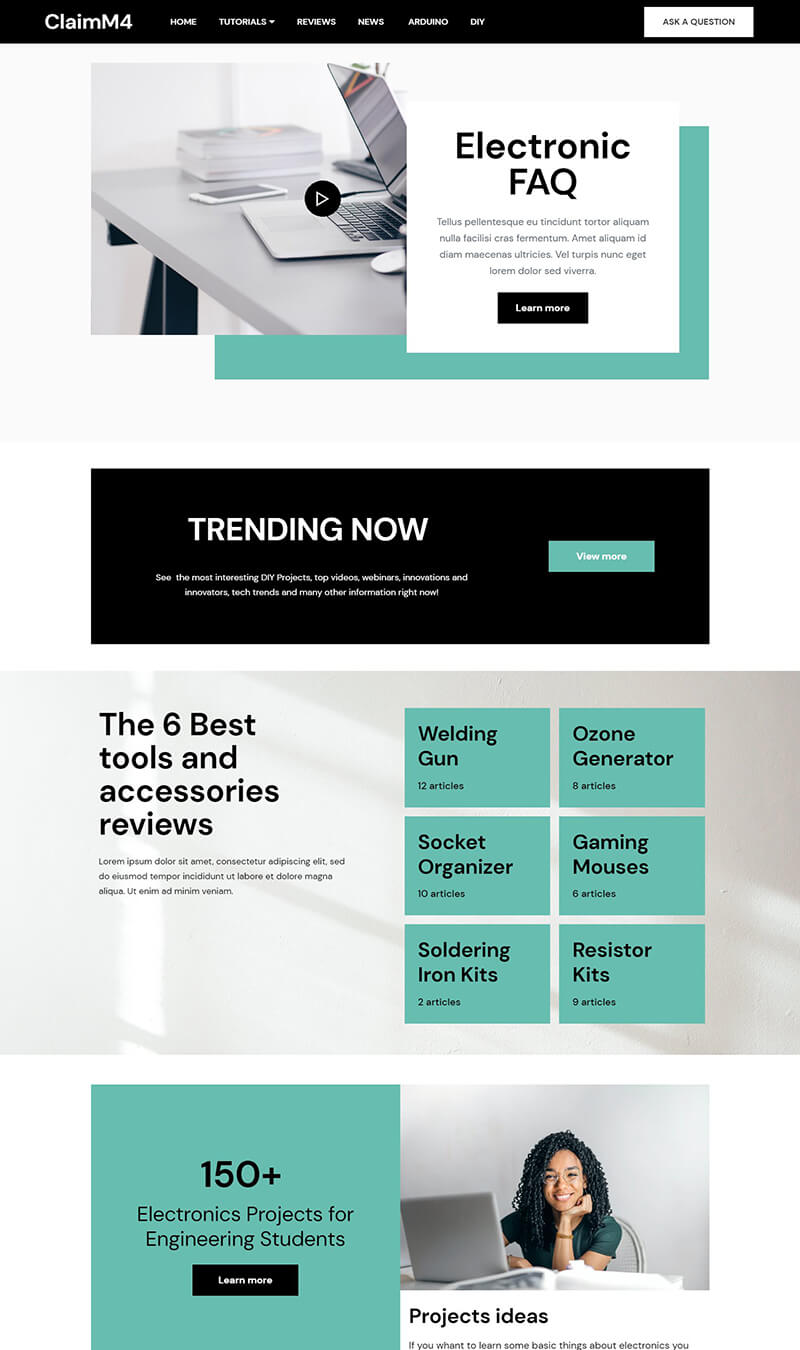
This image is property of my.mobirise.com.
How to Download and Use Free HTML CSS Templates
Steps in Downloading HTML CSS Templates
- Choose a website that offers free HTML CSS templates.
- Browse through the templates and select one that suits your project requirements.
- Click on the download button or link provided for the chosen template.
- The template file will be downloaded to your computer as a ZIP file.
- Extract the ZIP file to access the template files and folders.
How to Customize HTML CSS Templates
- Open the extracted template folder and locate the HTML and CSS files.
- Open the HTML file using a text editor or an HTML editor program.
- Customize the content and layout of the template according to your needs.
- Modify the CSS styles in the CSS file to change the colors, fonts, and other visual aspects.
- Save the changes and view the modified template in a web browser to ensure everything appears as intended.
- Further customization can be done by editing the template’s JavaScript files or adding additional functionality using HTML, CSS, or JavaScript.
Integrating HTML CSS Templates with Systeme.io
Introduction to Systeme.io
Systeme.io is an all-in-one online business platform that offers a comprehensive set of tools for entrepreneurs and businesses. It provides features like email marketing, sales funnel creation, webinars, landing page creation, and online course management. With its user-friendly interface and intuitive drag-and-drop functionality, Systeme.io simplifies the process of running an online business.
Benefits of Systeme.io
By choosing Systeme.io, you gain access to an all-in-one platform that allows you to run your entire online business seamlessly. The benefits of using Systeme.io include:
- Cost-effectiveness: Systeme.io offers a free plan and affordable pricing options, ensuring good value for your money.
- Integrated features: Systeme.io consolidates essential business tools into one platform, eliminating the need for multiple subscriptions and integrations.
- User-friendly interface: The drag-and-drop interface makes it easy to create professional-looking sales funnels, landing pages, and email marketing campaigns without coding knowledge.
- Automation capabilities: Systeme.io allows you to automate various aspects of your online business, saving time and effort.
- Analytics and tracking: The platform provides detailed analytics and tracking features to monitor the performance of your sales funnels, email campaigns, and website.
Steps in Integrating HTML CSS Templates with Systeme.io
- Choose an HTML CSS template that suits your branding and business needs.
- Customize the template according to your requirements using HTML, CSS, and any compatible scripting languages.
- Export the modified HTML CSS template files and assets.
- Access your Systeme.io account and navigate to the appropriate module for your template integration (e.g., landing page creation, sales funnel creation).
- Depending on the specific module, follow the instructions provided to create a new project or import an existing template.
- Upload the exported HTML, CSS, and other relevant files to Systeme.io.
- Use the platform’s drag-and-drop functionality to customize the imported template further, add content, and configure any required integrations.
- Test the integrated template across different devices and browsers to ensure compatibility and responsiveness.
- Launch your online business using the Systeme.io platform, taking advantage of its marketing and automation features to drive traffic and conversions.

This image is property of sp-ao.shortpixel.ai.
Case Study: Successful Usage of Free HTML CSS Templates
Overview of the Case Study
In this case study, a small business owner named Sarah wanted to create a website for her handmade jewelry business. As Sarah had limited web development experience and budget, she decided to use a free HTML CSS template to kickstart her website.
After searching for suitable templates on various free template download sites, Sarah found a responsive and visually appealing template on Colorlib. The template had sections for showcasing her products, an about page, and a contact form. Sarah downloaded and customized the template to include her product images, descriptions, and branding.
Implementation and Results
Sarah used her selected HTML CSS template as the foundation for her website. She modified the template’s layout, colors, fonts, and content to reflect her brand identity. With the help of the template, Sarah was able to create a professional-looking website that showcased her jewelry collection effectively.
By integrating her website with Systeme.io, Sarah utilized the platform’s email marketing features to build an email list and send newsletters to her subscribers. She also created sales funnels to promote her products and track customer interactions. With Systeme.io’s automation capabilities, Sarah was able to deliver personalized offers and follow-up emails based on customer behavior, resulting in increased sales and customer satisfaction.
Sarah’s website, powered by a free HTML CSS template and Systeme.io, proved to be an effective online marketing and sales tool. She successfully established her online presence, attracted a wider audience, and turned website visitors into paying customers. The flexibility and affordability of the chosen template and the integrated features of Systeme.io played a crucial role in Sarah’s success.
Conclusion: Maximizing the Use of Free HTML CSS Templates
Recap on Benefits and Applications
HTML CSS templates offer numerous benefits in web development, including time-saving, cost-effectiveness, and design consistency. Static, dynamic, and responsive templates cater to different website requirements, allowing developers to create various types of websites efficiently. Considering factors like responsiveness, simplicity, usability, and browser compatibility is essential when choosing the right template.
Top free HTML CSS template download sites like Templatemo, W3Layouts, FreeHTML5, Colorlib, and Zerotheme offer a wide range of templates to suit different industries and purposes. Downloading and using these templates involve customizing the HTML and CSS files to match specific project needs.
Integrating HTML CSS templates with a comprehensive online business platform like Systeme.io provides added benefits in streamlining business operations and enhancing marketing strategies. With Systeme.io’s integrated features, entrepreneurs can manage their entire online business seamlessly, from email marketing and sales funnels to webinars and online course management.
Future Trends in HTML CSS Templates Use
As web technologies advance, HTML CSS templates are expected to evolve to meet the changing needs and trends in web development. With the increasing emphasis on mobile-first design and the growing demand for interactive web experiences, HTML CSS templates will likely prioritize responsiveness and dynamic features. The integration of advanced technologies like artificial intelligence and augmented reality may also impact the functionality and design of future HTML CSS templates.
In conclusion, HTML CSS templates are valuable tools that simplify web development, save time and effort, and provide a foundation for creating professional websites. By leveraging the benefits of HTML CSS templates and integrating them with a powerful online business platform like Systeme.io, entrepreneurs can maximize their online presence, attract more customers, and drive business growth.