Are you looking for a user-friendly, versatile, and cost-effective solution to streamline your online business? Look no further! Systeme.io, a comprehensive all-in-one platform, offers you an array of powerful features to effortlessly manage your entire online business. From email marketing and sales funnels to webinars and online course management, Systeme.io has got you covered. The best part? It’s free to get started and offers affordable pricing options, ensuring that you get excellent value for your money. And to sweeten the deal, you can even download a free Bootstrap template to kickstart your website design. With Systeme.io, building your dream online business has never been easier!
Understanding Bootstrap Templates
Definition of Bootstrap Templates
Bootstrap templates are pre-designed website templates that are built using the Bootstrap framework. Bootstrap is a popular front-end framework that allows developers to create responsive and mobile-first websites with ease. A Bootstrap template consists of HTML, CSS, and JavaScript code that can be used as a starting point for building a website.
Importance of Bootstrap Templates
Bootstrap templates provide several benefits for web developers and designers. First and foremost, they offer a time-saving solution by providing ready-made designs and layouts. Instead of starting from scratch, developers can simply choose a template that fits their needs and customize it accordingly.
Furthermore, Bootstrap templates are known for their responsiveness. They are designed to automatically adjust and adapt to different screen sizes, making them compatible with a wide range of devices. This is crucial in today’s mobile-driven world, as more and more people access the internet using smartphones and tablets.
Lastly, Bootstrap templates come with a consistent and clean design. The framework provides a set of CSS classes and components that ensure a cohesive look and feel across different pages of a website. This not only enhances the user experience but also helps in maintaining brand consistency.
Features to Look for in a Quality Bootstrap Template
When choosing a quality Bootstrap template, there are a few key features to consider.
Firstly, responsiveness is essential. Make sure the template is designed to be mobile-friendly and compatible with various devices and screen sizes.
Secondly, customization options are important. Look for templates that offer a high level of flexibility, allowing you to easily modify the design, colors, and layout to suit your specific needs.
Another crucial feature is cross-browser compatibility. Ensure that the template is compatible with all major web browsers, including Chrome, Firefox, Safari, and Internet Explorer.
Lastly, it’s worth checking if the template comes with support and documentation. Having access to assistance and resources can greatly help in the customization and troubleshooting process.
Benefits of Using Free Bootstrap Templates
Cost Saving
One of the biggest advantages of using free Bootstrap templates is the cost-saving aspect. As the name suggests, these templates are available for free, which can be a significant saving for individuals or businesses with limited budgets. Instead of investing in expensive custom designs or premium templates, you can access high-quality designs at no cost.
Wide Variety
Free Bootstrap templates come in a wide variety of designs, styles, and layouts. Whether you need a template for a personal blog, an e-commerce website, or a corporate site, you can find a suitable option amongst the vast collection of free templates available online. This variety ensures that you can find something that aligns with your specific industry and target audience.
Highly Customizable
Free Bootstrap templates provide a solid foundation that can be easily customized to match your branding and design preferences. With HTML, CSS, and JavaScript files readily available, you can modify the template’s colors, fonts, images, and layout to create a unique and personalized website. This level of customization allows you to stand out from competitors and maintain a cohesive brand identity.
Accessibility of Support
Contrary to popular belief, free Bootstrap templates often come with support options. Many template providers offer documentation, tutorials, and community forums where users can seek assistance and guidance. This accessibility of support ensures that you can get help when facing any challenges during the customization or implementation process.

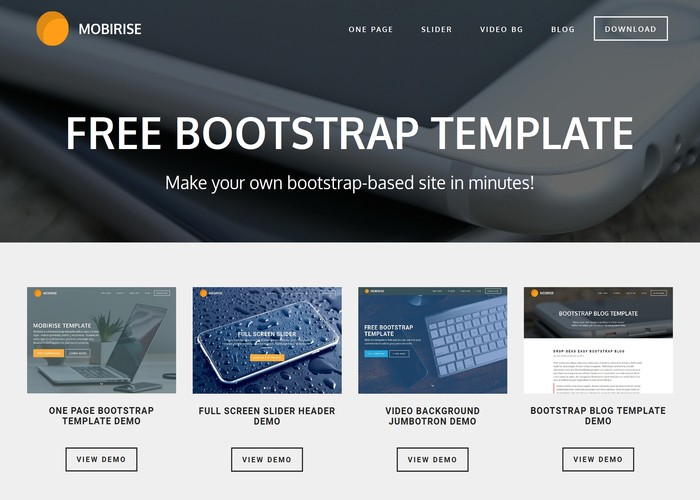
This image is property of assets.awwwards.com.
Comparison Between Free and Premium Bootstrap Templates
Differences in Features
While free Bootstrap templates offer a range of benefits, there are some notable differences between free and premium options. Premium templates often come with advanced features and additional components that may not be available in free templates. These can include premium plugins, advanced customization options, and dedicated support from the template provider.
Considerations for Quality
When it comes to quality, both free and premium Bootstrap templates can be excellent choices. However, it’s important to carefully evaluate the overall design, responsiveness, and user experience offered by the template. Look for templates that have positive user reviews, a clean and modern design, and a good level of customization options.
Assessing Value for Money
The decision between free and premium Bootstrap templates ultimately boils down to your specific needs and budget. If you have the financial resources and require additional features and support, a premium template might be worth the investment. However, if you are on a tight budget or prefer a more basic design, free templates can provide excellent value for money.
How to Download Free Bootstrap Templates
Selecting Suitable Websites
There are numerous websites that offer free Bootstrap templates for download. It’s important to choose a reputable and reliable website to ensure the quality and safety of the templates. Some popular websites for downloading free Bootstrap templates include BootstrapMade, Start Bootstrap, and Colorlib.
Steps to Download
Once you have chosen a website, the process of downloading a free Bootstrap template is simple and straightforward. Most websites provide a search or browse function that allows you to explore the available templates based on categories, styles, or industries. Once you find a template that suits your needs, click on the download button or follow the provided instructions to initiate the download.
Installation Procedure
Installing a free Bootstrap template typically involves extracting the downloaded files and placing them in the appropriate folders of your web server or content management system (CMS). The template files usually consist of HTML, CSS, JavaScript, and image files. Detailed installation instructions are often provided with the template files or on the website where you downloaded the template.

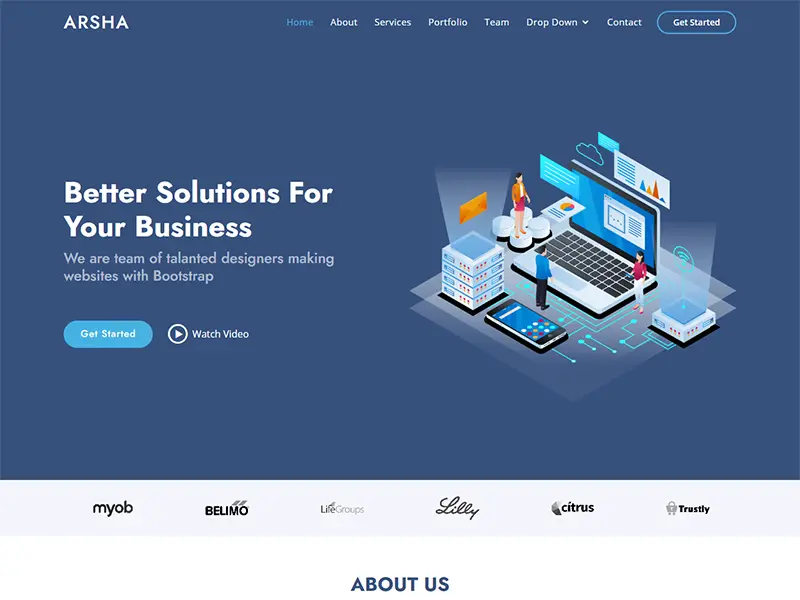
This image is property of bootstrapmade.com.
A Spotlight on Systeme.io: An All-In-One Online Business Platform
Features of Systeme.io
Systeme.io is an all-in-one online business platform that offers a wide range of features and tools to help entrepreneurs build and grow their online businesses. Some notable features of Systeme.io include email marketing, sales funnel creation, membership sites, webinars, and online course management. This comprehensive suite of tools allows users to manage all aspects of their online business within one platform.
Why Choose Systeme.io
There are several reasons why you might choose Systeme.io as your preferred online business platform. Firstly, it provides a seamless and integrated solution for various business functions. Instead of using multiple tools and platforms for different purposes, Systeme.io consolidates everything into one platform, saving you time and effort.
Additionally, Systeme.io offers a free plan, allowing you to get started without any financial commitment. This can be particularly beneficial for small businesses or individuals who are just starting and have limited budgets. The platform also offers affordable pricing options for those looking to access more advanced features and scale their businesses.
Value for Money with Systeme.io
By choosing Systeme.io, you gain access to an all-in-one platform that allows you to run your entire online business seamlessly, from email marketing and sales funnels to webinars and online course management. With its free plan and affordable pricing options, Systeme.io ensures that you get the best value for your money.
How to Use Systeme.io’s Bootstrap Templates
Downloading Templates from Systeme.io
Systeme.io provides a collection of free Bootstrap templates that can be downloaded from their website. To access these templates, simply visit the Systeme.io website and navigate to the templates section. Browse through the available options and choose a template that suits your needs and preferences. Click on the download button or follow the provided instructions to initiate the download.
Customizing Your Chosen Template
Once you have downloaded a Systeme.io Bootstrap template, you can begin customizing it to match your branding and design requirements. The template files can be easily modified using any text editor or HTML/CSS editor. Open the template’s HTML file and make changes to the content, color scheme, fonts, and layout as desired. Save the changes and preview the template in a web browser to see the updated design.
Integrating the Template With Your Online Business
After customizing the template, you can integrate it with your online business using the Systeme.io platform. Systeme.io allows you to import the template into your website builder or content management system. Follow the platform’s instructions or use their provided support resources to seamlessly integrate the template and make it live on your website.

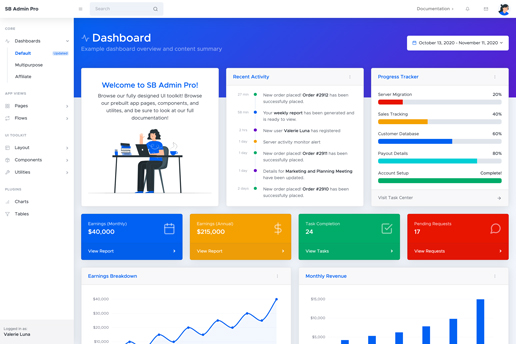
This image is property of assets.startbootstrap.com.
Working with Bootstrap Templates
Modifying the Design
To modify the design of a Bootstrap template, you can make changes to the template’s CSS file. This includes adjusting colors, typography, spacing, and other visual elements. By modifying the CSS file, you can achieve a unique and personalized design that aligns with your branding and design preferences.
Applying CSS Styles
Bootstrap templates come with a set of predefined CSS styles and classes that can be applied to different elements of your website. These styles ensure consistency and enhance the overall appearance. You can apply these styles by adding appropriate class names to your HTML elements or by directly modifying the template’s CSS file.
Integrating Additional Coding Elements
Bootstrap templates can be further customized by adding additional coding elements such as JavaScript plugins, custom scripts, or third-party integrations. These elements can enhance the functionality and user experience of your website. When adding additional coding elements, ensure compatibility with the template and follow best practices to maintain a smooth and error-free website.
Common Issues and Fixes When Working with Bootstrap Templates
Troubleshooting Guide
Working with Bootstrap templates may occasionally lead to issues or errors. Some common issues include layout inconsistencies, display problems on certain devices or browsers, or conflicts with other plugins or scripts. A troubleshooting guide can help you identify and resolve these issues. Refer to the template’s documentation, online forums, or seek assistance from the template provider or community to troubleshoot and fix any problems.
Reaching Out to Template Providers for Support
If you encounter complex issues or require assistance during the customization process, don’t hesitate to reach out to the template provider for support. Premium templates often come with dedicated support channels, while free template providers may offer community support or forums. Contacting the template provider can help you resolve any technical difficulties and ensure a smooth customization experience.
Community Support and Resources
Bootstrap has a large and active community of developers and designers. Utilize community resources such as forums, online tutorials, and documentation to address common issues, find tips and tricks, and learn from others’ experiences. Learning from the community can provide valuable insights and help you overcome challenges more effectively.

This image is property of s3.amazonaws.com.
Best Practices when Customizing Bootstrap Templates
Keeping It Simple
When customizing Bootstrap templates, it’s important to keep the design and layout simple and user-friendly. Avoid overcrowding the page with excessive elements or complex navigation. Focus on creating a clean and intuitive user experience that allows visitors to easily navigate and interact with your website.
Mobile-First Design
Given the increasing usage of mobile devices, it’s crucial to prioritize mobile-first design when customizing Bootstrap templates. Ensure that your template is fully responsive and optimized for mobile devices. Test the template on different screen sizes and devices to ensure a seamless and enjoyable experience for mobile users.
Testing and Debugging
Before launching your customized Bootstrap template, thoroughly test and debug your website to ensure it functions as expected. Test its compatibility across different browsers, devices, and screen sizes. Check for any broken links, missing images, or formatting issues. Conduct usability tests to gather feedback and make necessary improvements.
Exploring More: Advanced Capabilities of Bootstrap Templates
Integrating with Other Frameworks
Bootstrap can be seamlessly integrated with other frameworks, libraries, or tools to enhance the capabilities of your website. Explore options such as integrating with JavaScript frameworks like React or Angular, utilizing CSS preprocessors like Sass or LESS, or incorporating additional UI libraries for extended functionality.
Enhancing SEO
To improve search engine optimization (SEO) for your website, consider implementing best practices when customizing your Bootstrap template. Optimize page titles and meta descriptions, use proper heading tags, and ensure clean and semantic HTML structure. Additionally, make use of structured data markup and focus on creating high-quality, relevant content.
Maximizing Performance and Speed of Your Online Presence
Performance and speed are crucial factors in user experience and search engine rankings. Optimize your Bootstrap template by minimizing file sizes, removing unnecessary scripts and styles, and optimizing images. Utilize caching mechanisms, minimize server requests, and consider using Content Delivery Networks (CDNs) for faster content delivery. Regularly monitor and optimize the performance of your website to ensure a fast and efficient online presence.
In conclusion, understanding and utilizing Bootstrap templates can greatly benefit web developers and designers. Whether you choose a free or premium template, the flexibility, responsiveness, and time-saving nature of Bootstrap templates make them an invaluable tool for creating visually appealing and user-friendly websites. With the right approach and customization techniques, you can elevate your online presence and provide an exceptional user experience to your audience.