Looking to create a stunning website without breaking the bank? Look no further than Psd Website Templates. With Systeme.io, you can easily access a wide range of psd website templates that are designed to give your online business a sleek and professional look. Whether you’re a beginner or an experienced website developer, Systeme.io’s all-in-one platform offers everything you need to run your online business seamlessly. From email marketing and sales funnels to webinars and online course management, Systeme.io has got you covered. Plus, with its free plan and affordable pricing options, you can be sure to get the best value for your money. Say goodbye to pricey website design services and hello to Psd Website Templates by Systeme.io.
Understanding PSD Website Templates
Definition of PSD Website Templates
PSD website templates are pre-designed website layouts that are created using Adobe Photoshop (PSD) software. These templates include all the necessary design elements, such as headers, footers, menus, graphics, and section layouts, to help you quickly and easily create a professional-looking website.
Importance of PSD Website Templates
PSD website templates play a crucial role in web design and development. They offer several benefits that make them essential for both experienced designers and beginners:
Components of PSD Website Templates
A typical PSD website template consists of various components, each serving a specific purpose:
- Header: This section usually contains the website logo, navigation menu, and contact information.
- Main Content: This area includes different sections, such as featured products, services, testimonials, and blog posts.
- Footer: The footer contains additional navigation links, copyright information, and social media icons.
Advantages of Using PSD Website Templates
Ease of customization
One of the major advantages of using PSD website templates is their ease of customization. Since the templates are provided in layered PSD files, you can easily modify individual elements, like text, colors, images, and graphics, according to your preferences and branding requirements. This allows you to create a unique and customized website without starting from scratch.
Professionalism and high quality
PSD website templates are created by professional designers who have expertise in creating visually appealing and high-quality designs. By using these templates, you can give your website a professional look and feel, even if you don’t have advanced design skills. The templates are designed to meet industry standards and ensure a visually engaging and user-friendly experience for your website visitors.
Saves time and effort
Designing a website from scratch can be time-consuming and requires a certain level of expertise in design and development. By using PSD website templates, you can save a significant amount of time and effort. The templates provide a ready-made framework, allowing you to focus on customizing the design and content rather than starting from scratch. This is particularly beneficial for individuals or businesses with limited resources and tight deadlines.
Compatibility with different platforms
PSD website templates are versatile and compatible with different platforms and content management systems (CMS) such as WordPress, Joomla, and Drupal. This ensures that you have the flexibility to choose the platform that best suits your needs and easily integrate the template into your chosen CMS. The templates are designed to be responsive, meaning they will automatically adjust and optimize the layout for various screen sizes and devices, ensuring a seamless user experience.

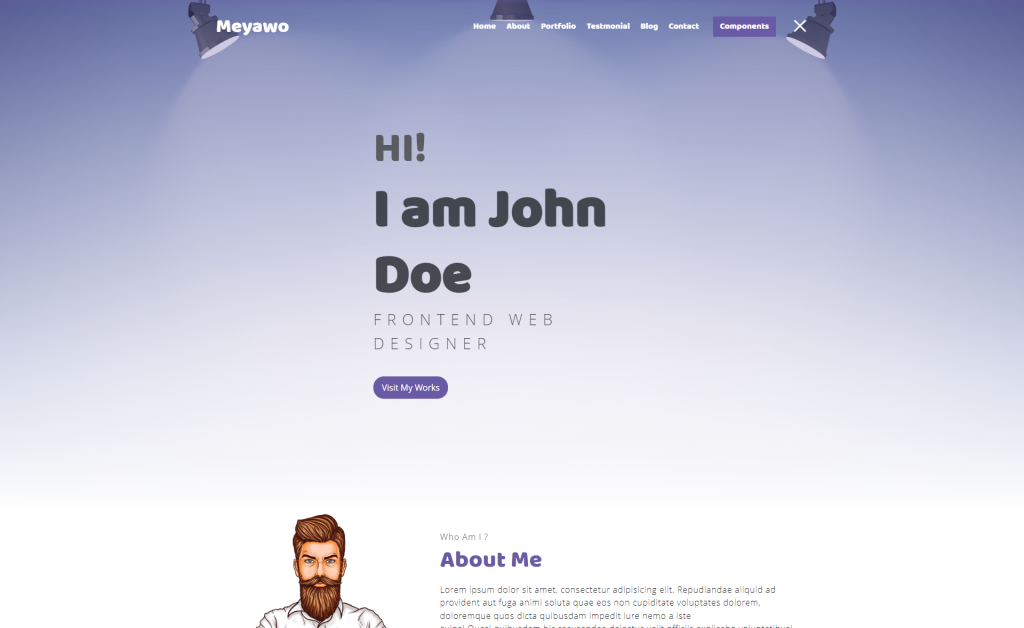
This image is property of freebiesbug.com.
Limitations of PSD Website Templates
Requires knowledge of Photoshop
Since PSD website templates are created using Adobe Photoshop, it is essential to have a basic understanding of the software in order to customize the templates effectively. This requires some learning curve for individuals who are not familiar with Photoshop. However, with the availability of online tutorials and resources, acquiring the necessary skills is feasible for most users.
Lack of originality
While PSD website templates provide a solid foundation for website design, one limitation is the potential lack of originality. Since templates are pre-designed, there is a possibility that other websites may have a similar look or layout, reducing the uniqueness of your site. However, with careful customization and incorporating your branding elements, you can still create a unique and personalized website using a PSD template.
Possible compatibility issues
PSD website templates may not always be compatible with all CMS platforms or plugins. It is crucial to ensure the template’s compatibility with your chosen platform before making a final decision. Additionally, as technology advances and new versions of software are released, there is a possibility of compatibility issues arising. Regular updates and staying up-to-date with the latest software versions can help mitigate these issues.
How to Use PSD Website Templates
Understanding Photoshop basics
To effectively use and customize PSD website templates, it is important to have a basic understanding of Adobe Photoshop. Familiarize yourself with the Photoshop interface, tools, and functions. Online tutorials and courses can help you learn the basics and enhance your Photoshop skills.
Editing layers on a PSD template
PSD website templates are comprised of multiple layers, each representing a specific design element. To customize the template, you will need to access and modify these layers. Use the Layers panel in Photoshop to select, hide, show, or manipulate individual layers. This allows you to edit text, replace images, adjust colors, and resize elements, among other customization options.
Saving and exporting your customized template
Once you have made the desired customizations to your PSD website template, it is important to save and export your work properly. Save the template as a PSD file to retain the layers and editable elements for future modifications. To use the template on your website, export it as a JPEG, PNG, or other suitable image format. Remember to optimize the file size for web usage without compromising image quality.

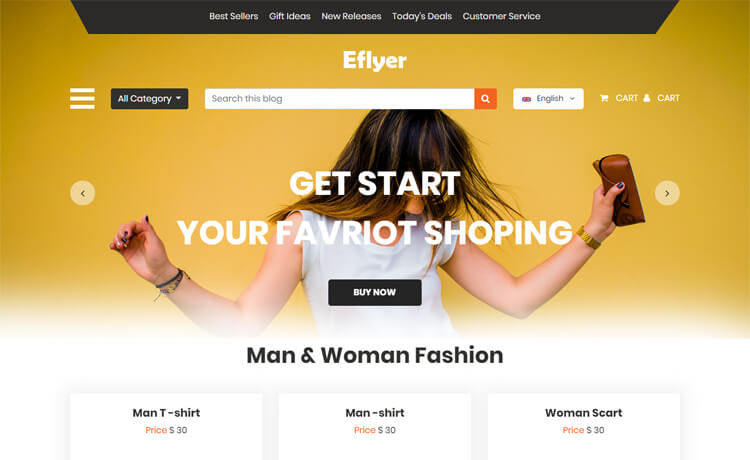
This image is property of img.freepik.com.
Finding the Right PSD Website Template
Identifying your website needs and goals
Before choosing a PSD website template, it is essential to identify your specific website needs and goals. Consider factors such as your industry, target audience, desired functionalities, and branding requirements. Understanding these factors will help you select a template that aligns with your website’s purpose and effectively communicates your message to your audience.
Considering the website template’s design
When selecting a PSD website template, pay attention to the design elements and overall visual aesthetics. Consider factors such as color schemes, typography, layout options, and the template’s ability to showcase your content effectively. Choose a template that reflects your brand identity and resonates with your target audience.
Evaluating the template’s features
Apart from the design, consider the features and functionalities included in the template. Evaluate whether the template provides the necessary elements and functionalities that align with your website goals. Look for features such as responsive design, mobile optimization, integration with CMS platforms, and compatibility with popular plugins. Select a template that offers the right balance between design and functionality.
Converting PSD Templates to HTML
Understanding the process of converting PSD to HTML
Converting a PSD website template to HTML involves transforming the static design into a functional and interactive website. This process usually requires coding skills and expertise in HTML, CSS, and JavaScript. Conversion involves slicing the PSD file into individual image elements and writing the necessary code to bring the design to life.
Step-by-step guide to convert PSD to HTML
Before converting the PSD template to HTML, ensure that you have the necessary coding skills or seek assistance from a web developer. Follow these general steps to convert a PSD template to HTML:
- Slice and export the individual design elements from the PSD template.
- Create a folder structure for your HTML files, CSS stylesheets, and JavaScript files.
- Write the HTML/CSS code to recreate the structure and layout of the template.
- Add interactivity and functionality using JavaScript or other scripting languages.
- Test the website on different browsers and devices to ensure compatibility and responsiveness.
- Optimize the code and files for better performance and load times.
- Upload the converted website files to your web server or CMS platform.
Pros and cons of PSD to HTML conversion
Converting PSD templates to HTML offers several advantages, such as full control over the design and functionality of your website. It allows for customizations beyond the limitations of a static PSD file. On the other hand, the process requires coding skills and can be time-consuming, particularly for complex designs. Additionally, changes made to the static design may require further modifications in the HTML code.

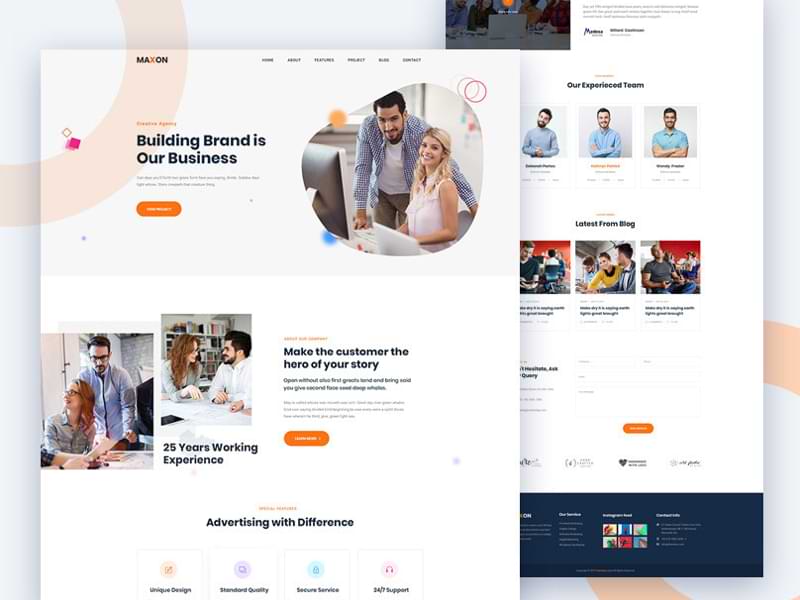
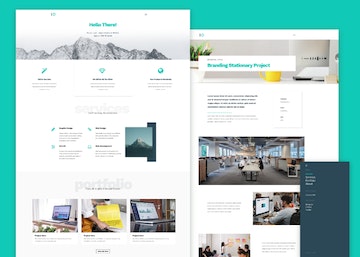
This image is property of graphberry.imgix.net.
Tips for Designing with PSD Website Templates
Maintaining design consistency
When customizing a PSD website template, it is crucial to maintain design consistency throughout the website. Ensure that color schemes, typography, and graphic styles are uniform across various sections and pages. Consistency helps create a professional and cohesive look that enhances the user experience.
Using smart objects for efficient editing
Smart objects are a powerful feature in Adobe Photoshop that allows for efficient editing and resizing of elements within the PSD website template. When using smart objects, any changes made to the original object are automatically propagated to all instances, ensuring consistency across the template. This saves time and effort when modifying multiple elements simultaneously.
Applying grid systems for layout design
Grid systems help in creating well-structured and visually balanced layouts. Utilize grids when customizing a PSD website template to achieve consistent spacing, alignment, and proportion. Grids also aid in responsive design by providing a framework for adapting the layout to different screen sizes. Several online resources and tools are available to assist in implementing grid systems effectively.
Best Practices for Working with PSD Website Templates
Naming and organizing layers
Maintaining a well-organized PSD template is crucial for efficient customization and future modifications. Use descriptive names for each layer and group related elements together using folders. This makes it easier to locate and edit specific elements, especially in complex templates with numerous layers.
Using guides for alignment
Guides are invaluable tools to ensure accurate alignment and spacing of elements within a PSD template. Use guides to define vertical and horizontal reference points for consistent positioning. Guides also help in achieving symmetry, maintaining margins, and adhering to design principles.
Keeping a backup of the original template
Before making any modifications to a PSD website template, always create a backup of the original file. This preserves the original design and allows you to revert to the original template if needed. Regular backups ensure that you have a clean starting point for future modifications or design iterations.

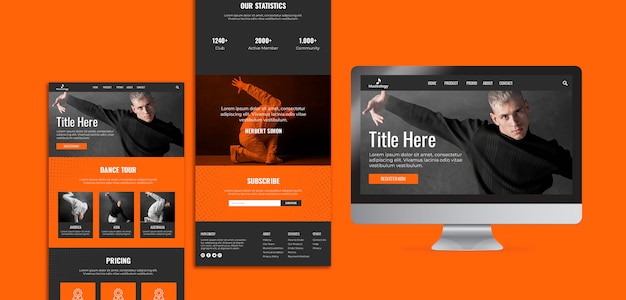
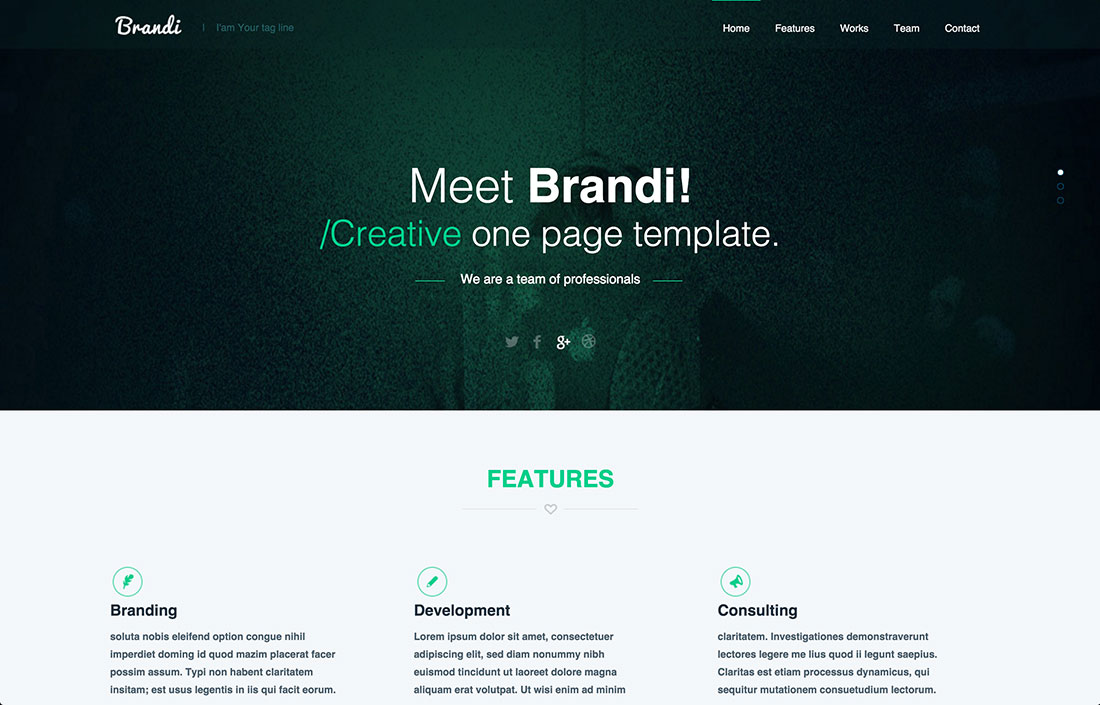
This image is property of colorlib.com.
Case Study: Success Stories with PSD Website Templates
Successful businesses that used PSD templates
Many successful businesses and websites have utilized PSD website templates to create visually stunning and functional websites. From e-commerce stores to professional portfolios, PSD templates have empowered businesses and individuals to establish a strong online presence. Examples include online fashion stores, photography portfolios, and service-based businesses.
Challenges and solutions encountered during implementation
Implementing a PSD template can sometimes pose challenges, particularly for individuals with limited design or technical knowledge. Some common challenges include difficulty in customizing certain design elements, integration issues with third-party plugins, and compatibility problems with specific platforms. However, most challenges can be overcome with proper guidance, support from online communities, and utilizing resources available online.
Exploring Systeme.io platform for PSD Website Templates
Features of Systeme.io for PSD templates
Systeme.io is an all-in-one platform that offers a range of tools for running an online business. In addition to its various features, Systeme.io also provides a selection of PSD website templates. These templates are designed to work seamlessly with the platform, allowing users to easily customize and deploy their websites.
Pros and cons of using Systeme.io
Systeme.io offers several advantages for users who prefer using PSD website templates:
- Integration: Systeme.io seamlessly integrates with the PSD templates, providing a user-friendly platform for customization.
- All-in-One Solution: Systeme.io’s comprehensive features, including email marketing, sales funnels, and online course management, make it a convenient choice for running an online business.
- Value for Money: With its free plan and affordable pricing, Systeme.io offers excellent value for those on a budget.
However, it is important to note that the selection of PSD website templates on Systeme.io may be limited compared to other platforms. Users looking for a wider range of template options may need to explore alternative solutions.
How Systeme.io enhances PSD Website Templates
Systeme.io enhances the power and usability of PSD website templates by providing a user-friendly platform for customization and deployment. The platform’s integration with PSD templates streamlines the process, allowing users to easily modify elements, customize content, and publish their websites. Additionally, Systeme.io’s features, such as sales funnels, email marketing, and course management, enhance the functionality of the templates and provide a holistic solution for online businesses.
In conclusion, PSD website templates are a valuable resource for web designers and individuals looking to create professional and visually engaging websites. With their ease of customization, high-quality design, and time-saving advantages, PSD templates offer a convenient solution for various web design needs. By understanding the limitations, acquiring the necessary skills, and following best practices, you can maximize the potential of PSD website templates and create a successful online presence.